i Pad版の良いところは、手の動きに合わせて自由に変形ができる点だと思います。図形の挿入から、グラデーションまで1回覚えてしまえば、後は様々なデザインに応用できます。まずは基本操作をマスターしましょう!
画面の見方

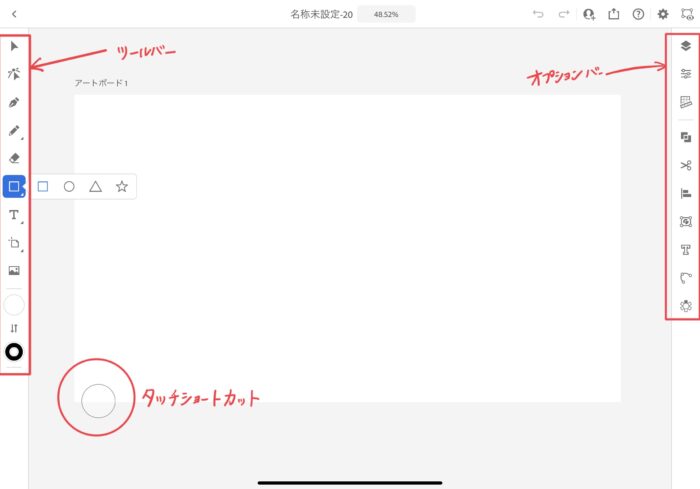
手順に入る前に、画面の見方についておさらいしておきましょう。
画面左側がツールバー・右側がオプションバー(またはパネル)
そして、iPad版にはタッチショートカットがついています。
各アイコンは長押しすると、隠れているツールが表示されます。
図形の挿入
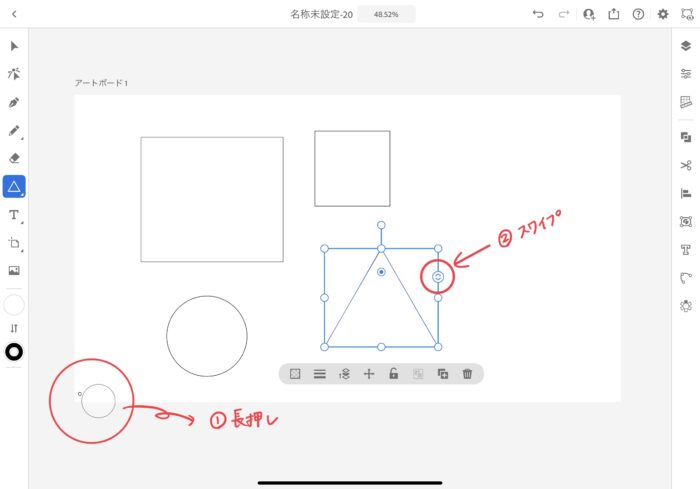
ツールバーの上から6つ目のアイコンを選択します。
長押しで4種類の図形から好きな形を選ぶことができます。
①タッチショートカットを長押ししながら、図形を挿入すると正方形・正円を描くことができます。
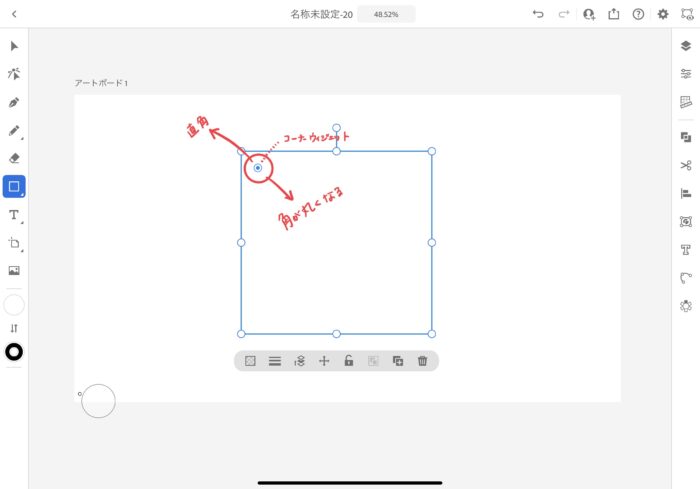
②三角や星のような多角形の図形は、<>をスワイプすると角を増やしたり減らしたりすることができます。


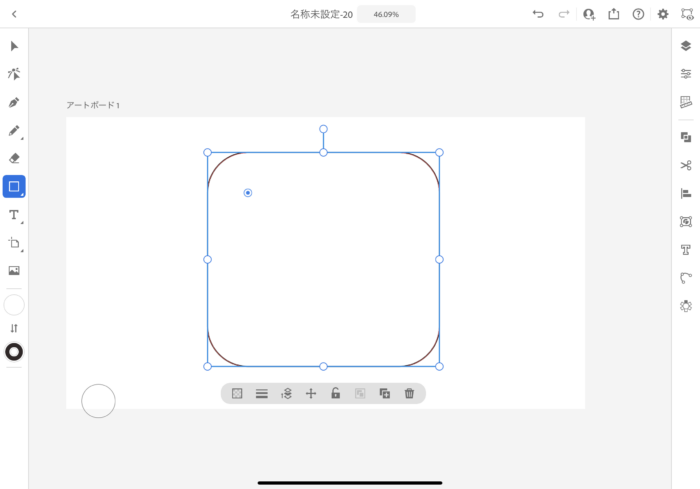
中心に向かってスワイプすると角が取れた丸みのある図形になります。

図形の変形応用編
リピート機能を利用すると、一味変わった図形を作成できます。
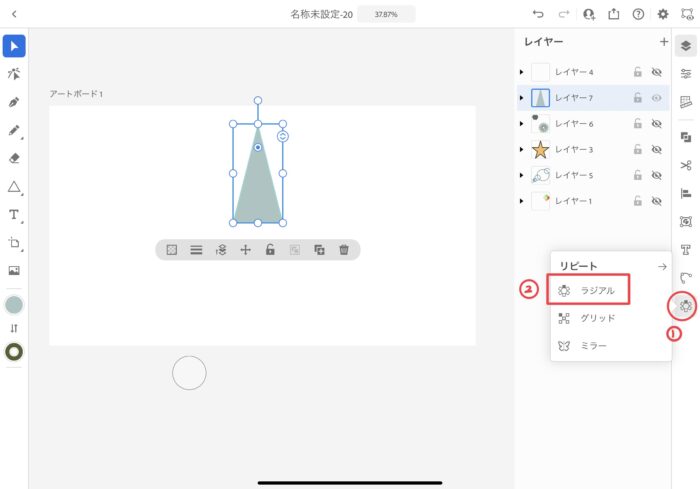
①オプションバーの一番下のアイコンを選択します。
②リピートツールが開くので、好きなリピートパターンを選択します。
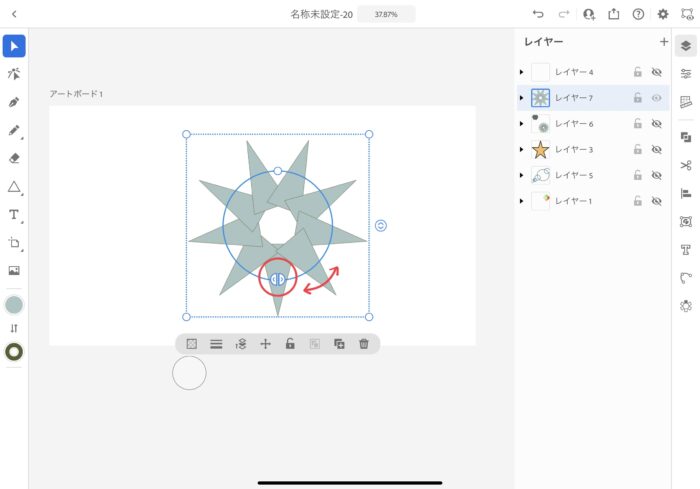
今回は、ラジアルを試してみます。
三角形をラジアルでリピートすると次の図のようになります。
リピートする数は<>をスワイプすることで変更できます。

塗りつぶし
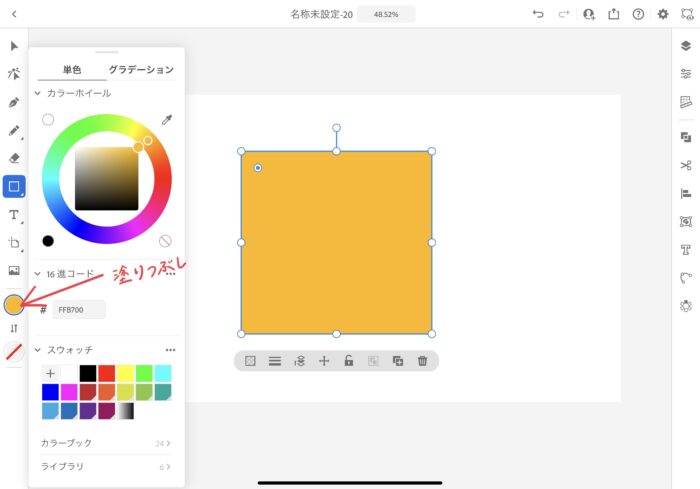
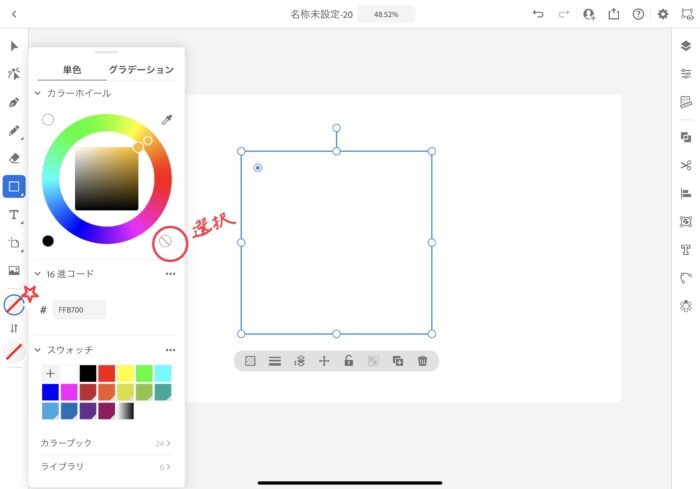
塗りつぶしの選択は、ツールバーの下から2番目の◯で行うことができます。
色はカラーホイールから選択します。

塗りつぶしをやめたい時は、カラーホイールの右下にあるアイコンを選択すると解除することができます。
塗りつぶしが解除されている状態の場合は、☆の部分のような表示にアイコンが変化します。

塗りつぶしグラデーション
単色だけではなく、3種類のグラデーションで塗りつぶしも可能です。
一つずつみていきましょう。
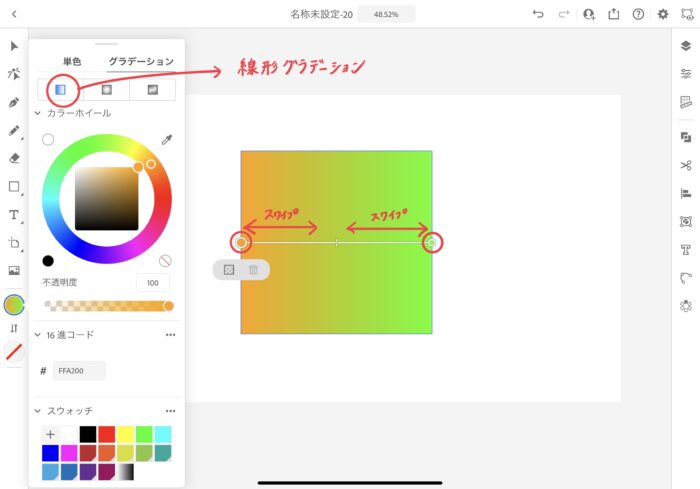
線形グラデーション
グラデーションタブを選択し、左側にあるアイコンが線形グラデーションのアイコンです。
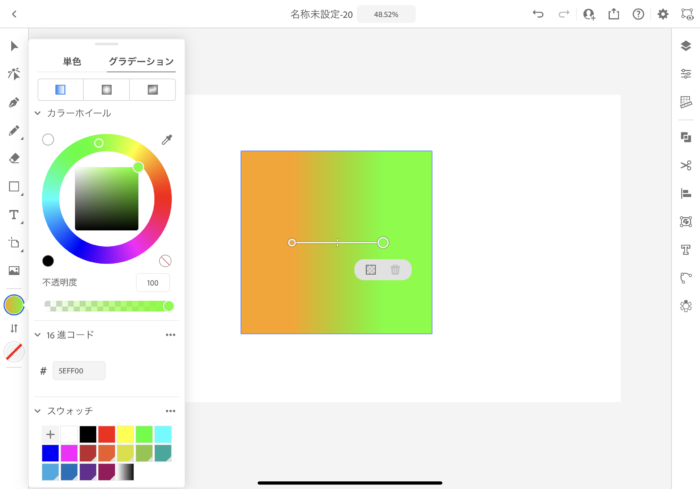
グラデーションの位置は線に沿って◯の間にある棒をスワイプすることで変更できます。線の好きな位置でタッチすると、◯の数が増え数の分だけ色を指定することができます。

◯の位置を中心にずらすと左右の色がはっきり分かれます。

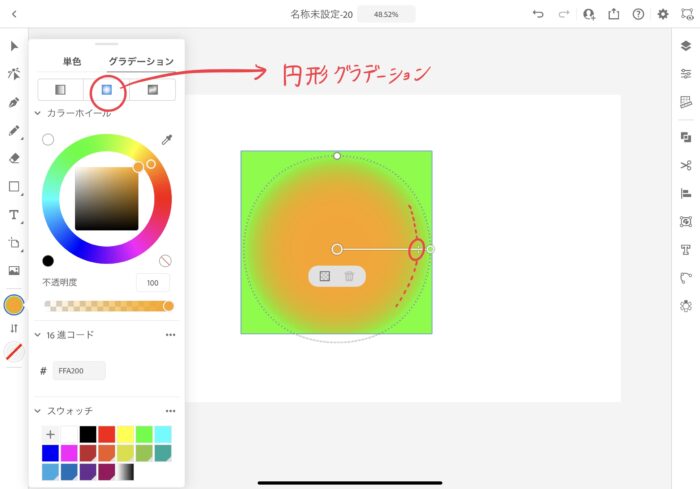
円形グラデーション
その名の通り、円形にグラデーションを設定できます。
グラデーションの位置は、線形同様に棒(色の境界線)と◯の位置で決まります。

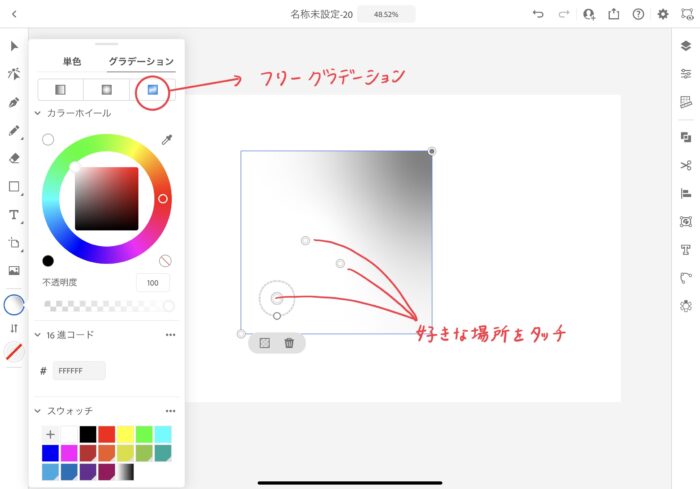
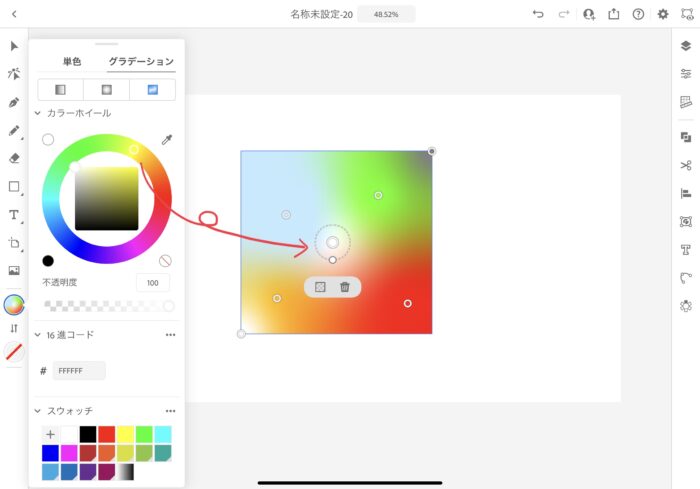
フリーグラデーション
好きな数・場所でグラデーションを行うことができます。

好きな位置をタッチしたら、そのポイントごとに色を設定していきます。
増やしすぎで不要になったポイントは、ゴミ箱アイコンを選択することで削除できます。

枠の追加方法
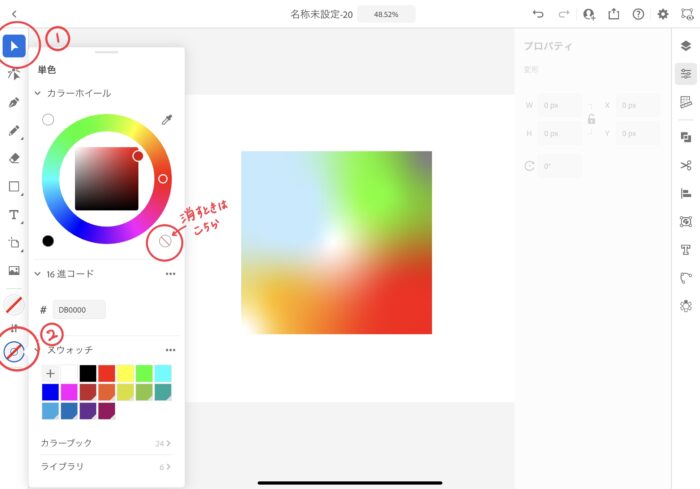
①選択ツールで、枠をつけたいオブジェクトを選択します。
②ツールバーの一番下にあるアイコンで枠の設定を行うことができます。
※枠を消すときは、カラーホイールの右下のアイコンを選択します。

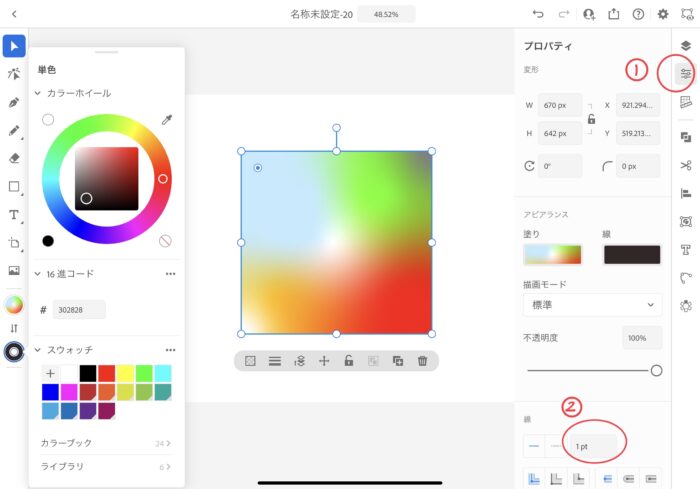
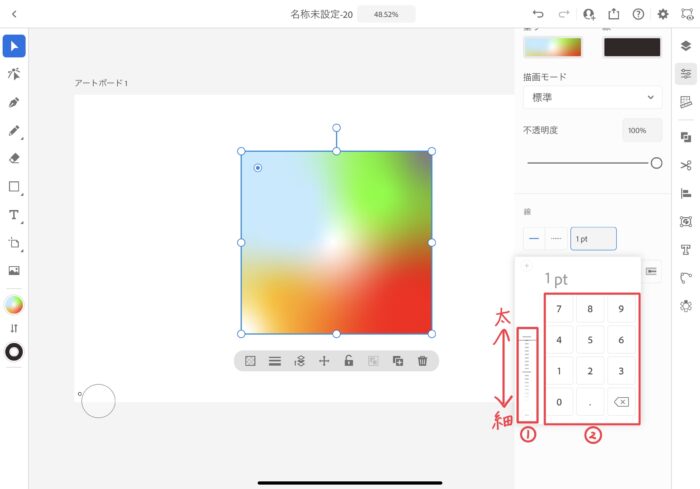
枠(線)の太さの変更
①オプションバーから、上から2つ目のプロパティアイコンを選択します。
②プロパティパネルが表示されたら、下側の線の項目で太さを調整します。

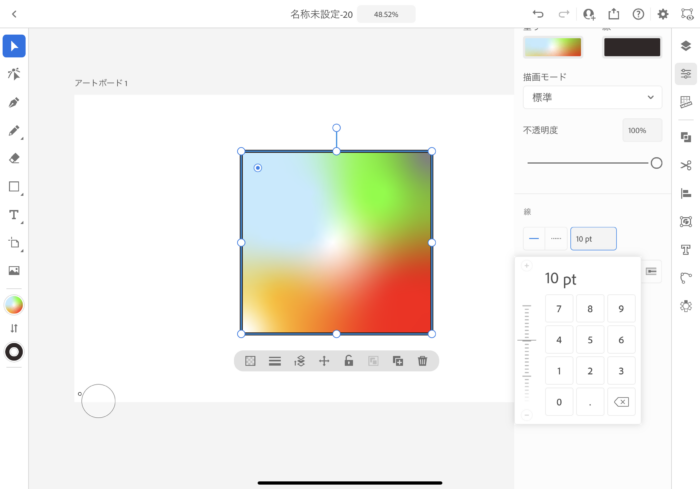
線の太さは、①でスライドするか②のキーボードの入力どちらからでも行うことができます。

太さはリアルタイムで変更されていくので、みながら調整を行いましょう。

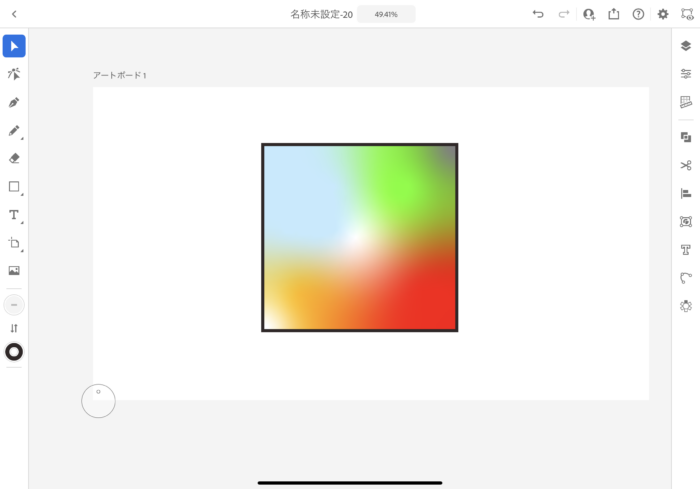
太さが決まったら、もう一度プロパティアイコンを選択し初期画面に戻ります。

以上、図形の挿入と塗りつぶし方法の紹介でした。
基本操作さえマスターすれば、簡単に綺麗なデザインを行えるようになります。PC版と比べても、手の感覚で操作できるのはiPad版の魅力ですね。塗りつぶし、線の設定は図形以外の場面でも利用するので、基本操作をマスターして次のステップを目指していきましょう!