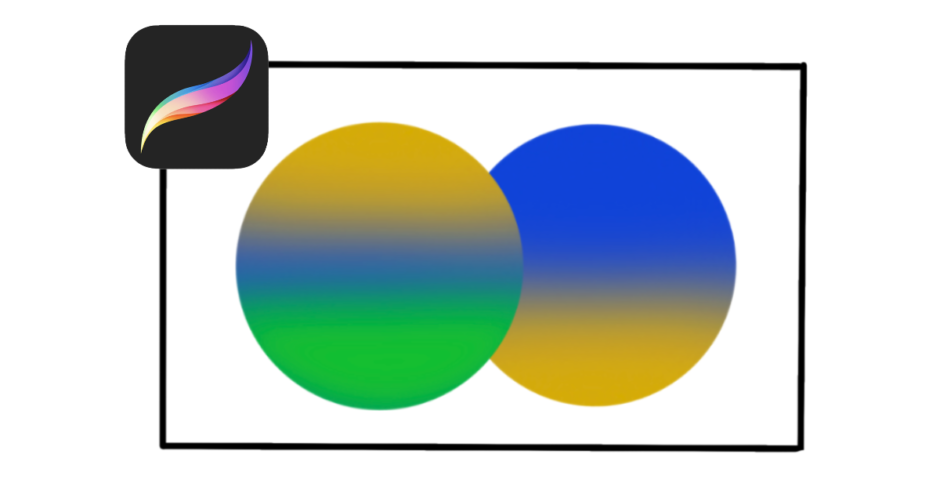
Procreateでもグラデーションを簡単に作ることができます。1度覚えてしまえば手書きイラスト、図形、背景へ応用可能です!
ぼかし(ガウス)を使ったグラデーション
アルファロックを利用した2色のグラデーション
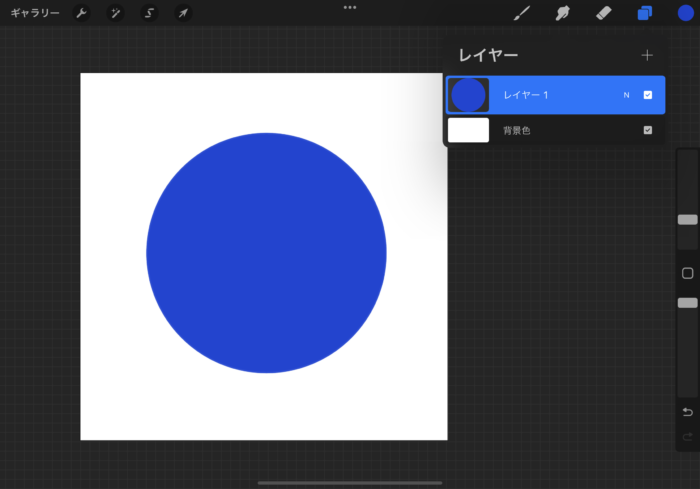
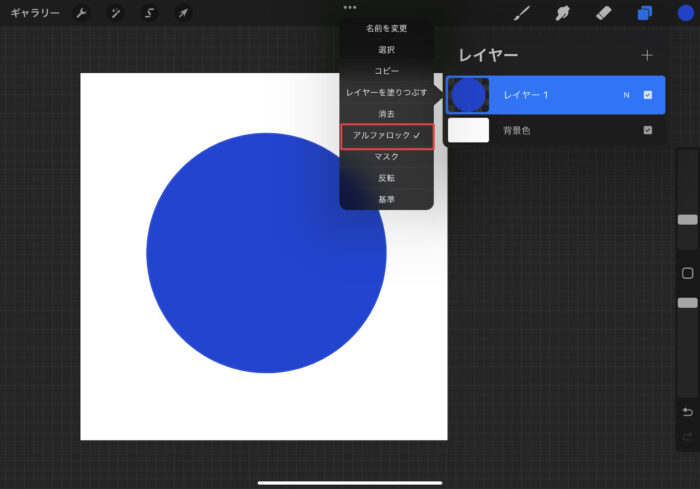
グラデーションの下地になる色を選び塗りつぶします。

グラデーションをかけたい範囲全てをベースの色で塗りつぶせたら、2色目を追加する前に塗りつぶし対象からはみ出ないようにアルファロックで透明部分を保護します。

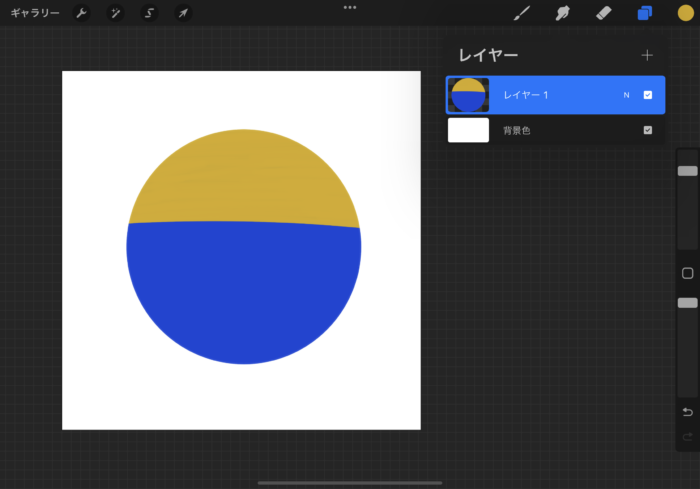
1色目と同じレイヤーへ2色目を加えます。

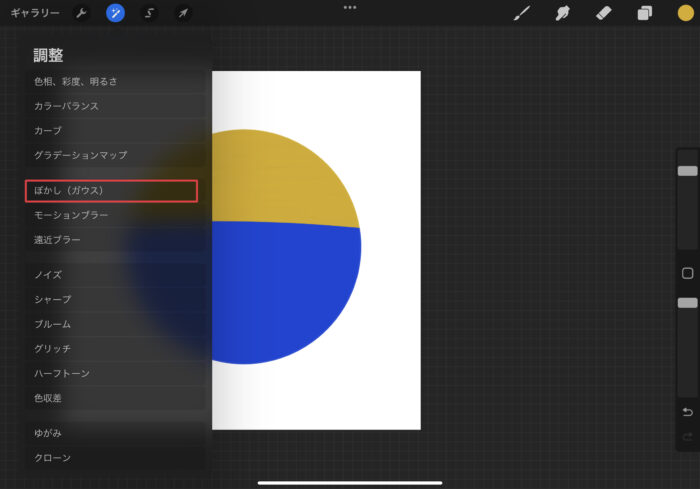
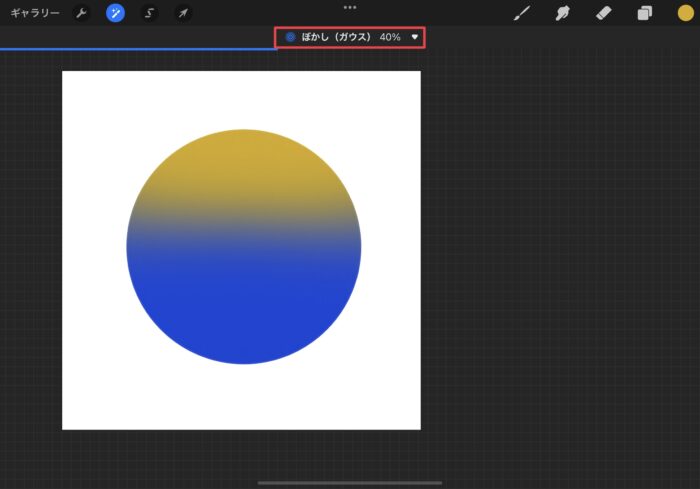
左上のメニューから『調整』から『ぼかし(ガウス)』を選択します。

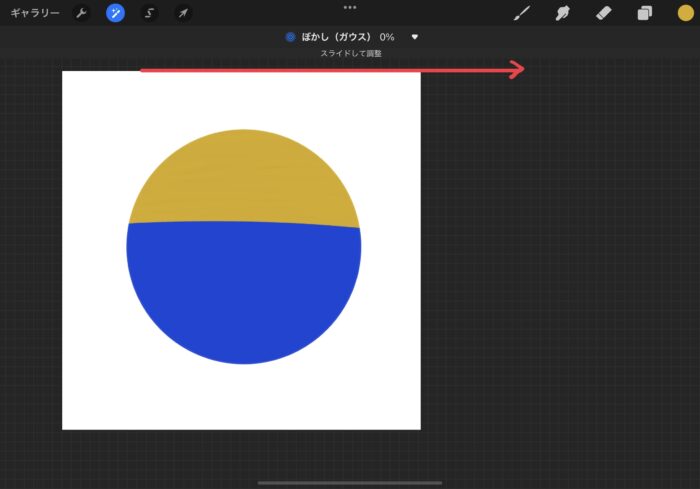
画面を右にスライドするほど、100%に近くなりぼけ具合が強くなります。


グラデーションの調整が完了したら、もう一度『調整』を選択して完了です。

マスクを利用した3色以上のグラデーション
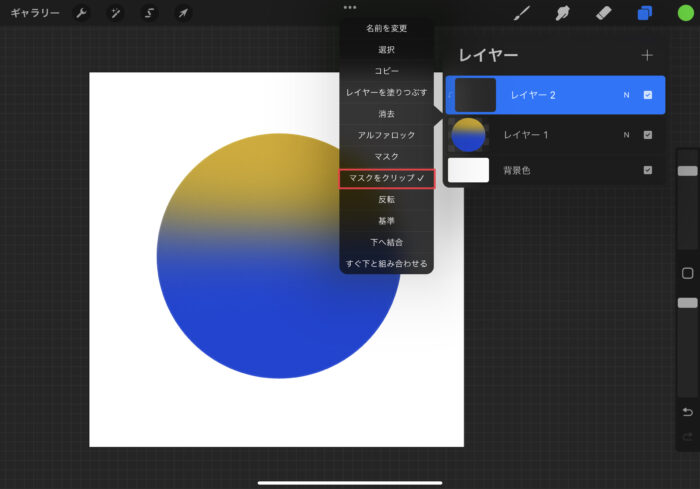
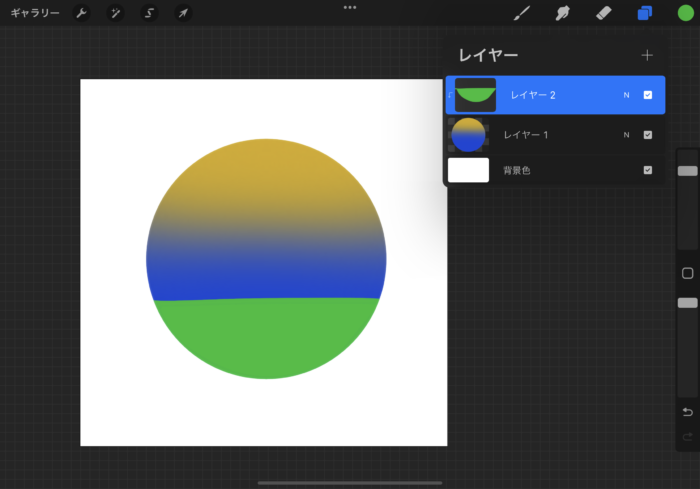
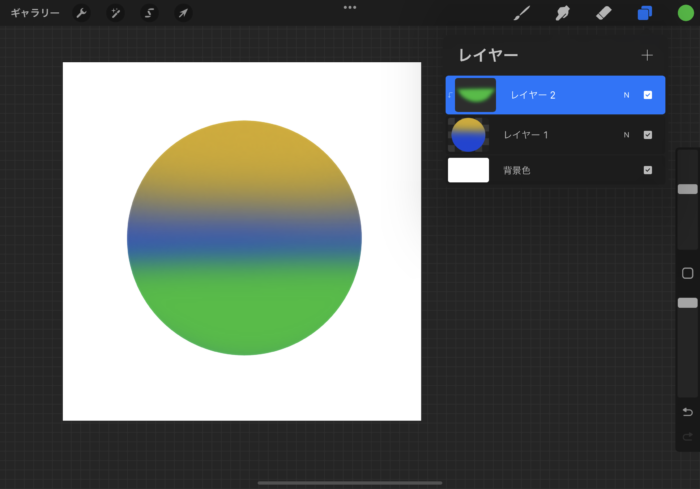
後から追加でグラデーションを追加したい場合は、新しいレイヤーを追加してからマスクをクリップするのがおすすめです。一度グラデーションをかけた上から同じレイヤーに色を重ねてしまうと、ぼかしをおこなった際に元の色のぼけ具合が強くなってしまいます。

新しいレイヤーへ3色目を追加します。

左上のメニューから『調整』から『ぼかし(ガウス)』を選択し、調整を行います。

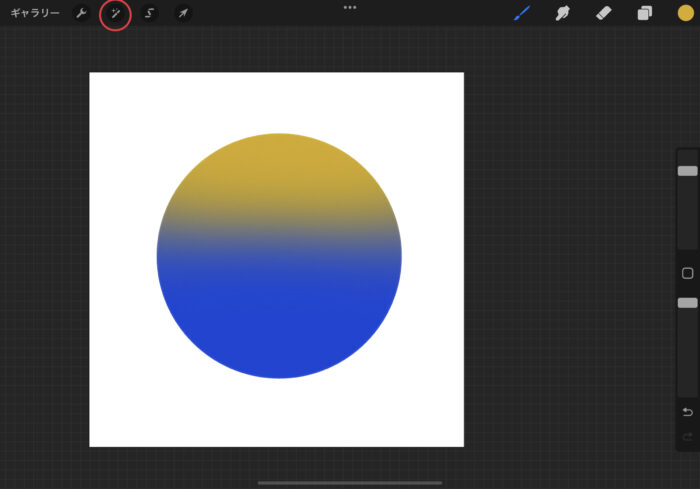
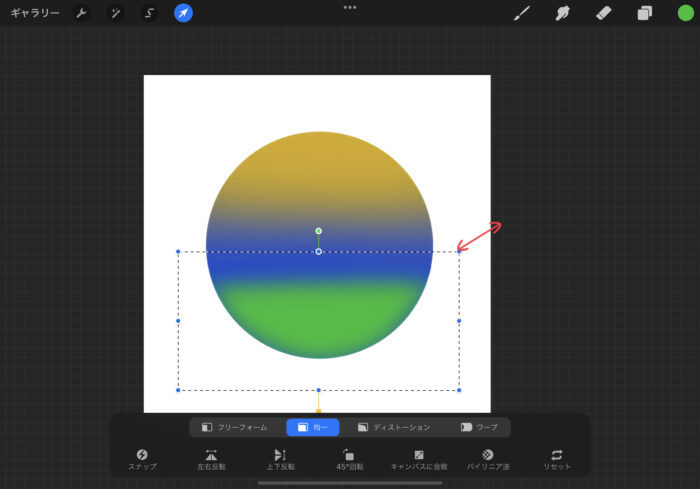
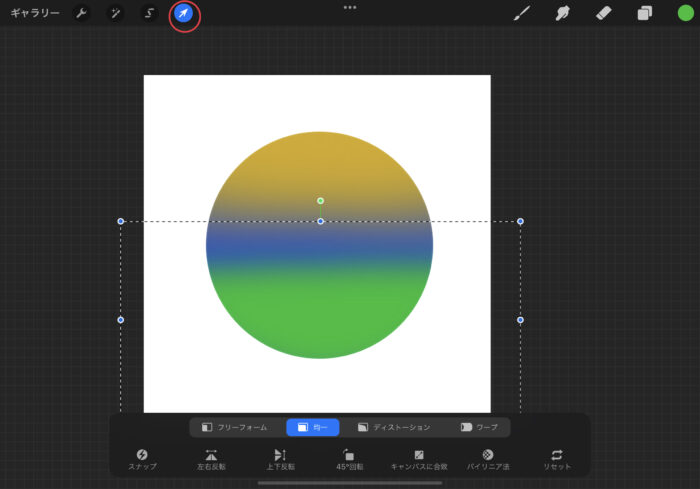
『変形』を選択し、グラデーションのサイズ調整を行います。

サイズ調整が完了したら、再度『変形』を選択して完了です。


グラデーションマップではグラデーションができない?
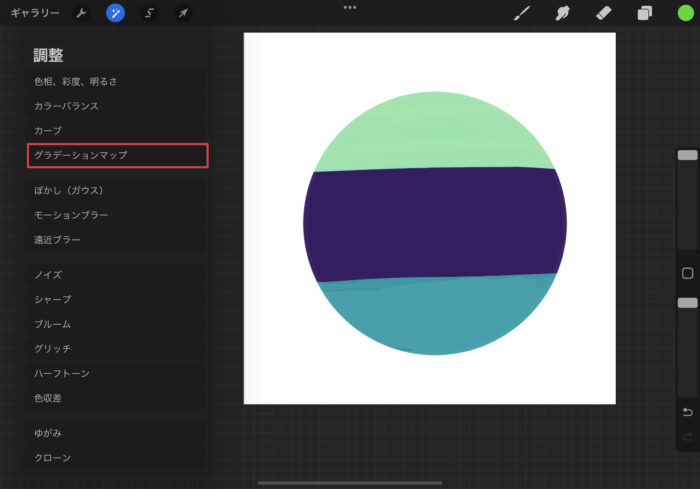
グラデーションをやりたいと思った時に、まず目につくのが『グラデーションマップ』ですが、この機能では前項で紹介したようなグラデーションはできません。グラデーションマップとは、元々の色の明暗/濃淡に沿って、色彩を自動的にマッピングしてくれる機能です。
イメージが湧きづらいと思うので、どんな機能か簡単に解説します。
グラデーションマップの機能説明
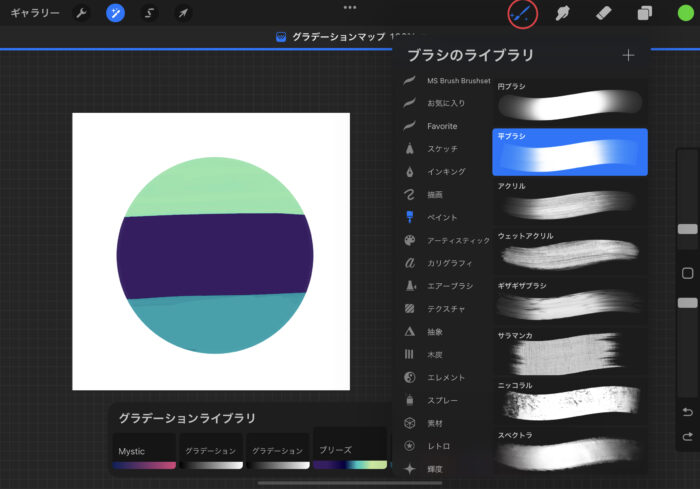
3色使った円を用意しました。色は何色か塗ってあるものの方がこの機能を活かしやすいです。

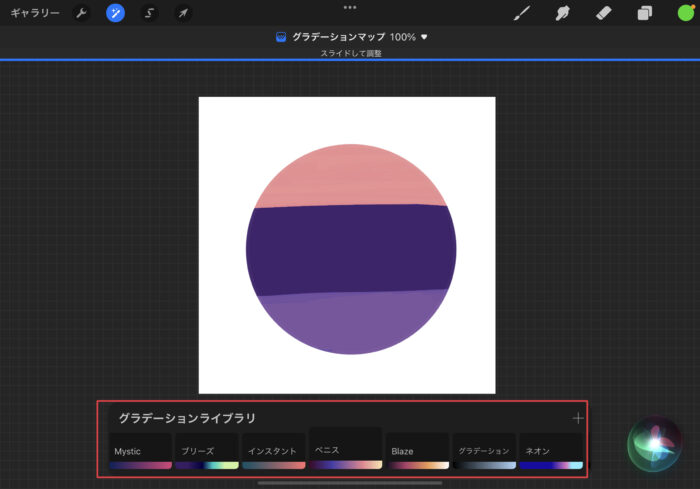
画面下のグラデーションライブラリで配色を変更することができます。

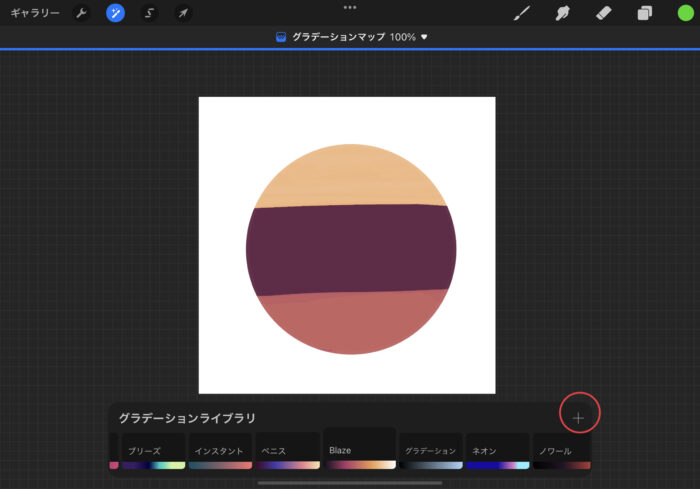
配色をカスタマイズしたい場合は、グラデーションライブラリ右上のプラスを選択します。

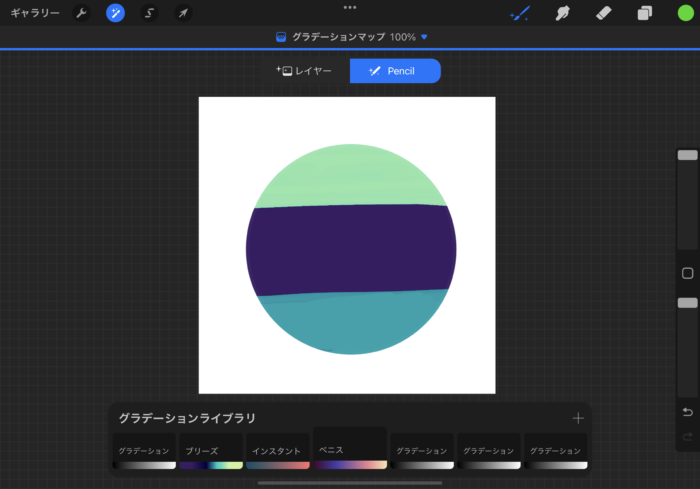
グラデーションマップはレイヤーだけでなく、Pencilで部分的に色を変更することができます。

グラデーションマップの機能が働いているときは、ペイントのアイコンが変化します。

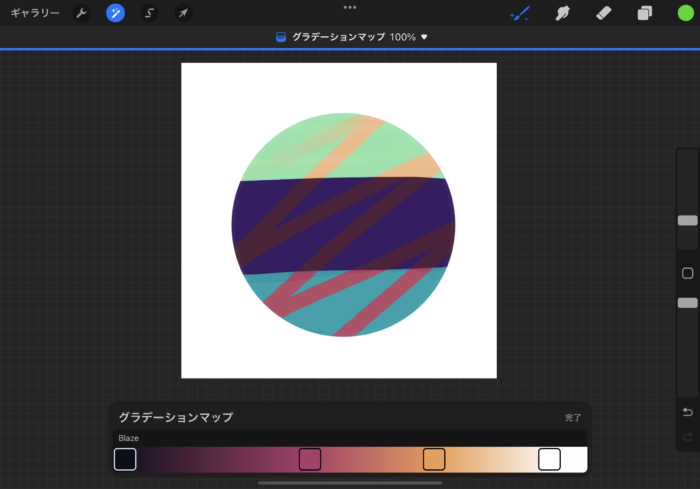
好きなブラシを選んだら、後は変更したい部分に書き込むことで色を変更することができます。

Illustrator等別のアプリを使わずに、Procreateの機能だけでグラデーションを作る方法を紹介しました。簡単にできる内容なので是非チャレンジしてみてください。