アイキャッチ画像とは、主にサイト内の記事を一覧で表示するページや、SNSでシェアした時のOGP画像として表示されます。言わば記事の表紙となる大事な画像なので、記事を投稿する際は必ず設定しましょう。
アイキャッチ画像を作成する際のポイント
アイキャッチ画像を作る際の画像サイズや、デザインをする際のポイントは下記の通りです。
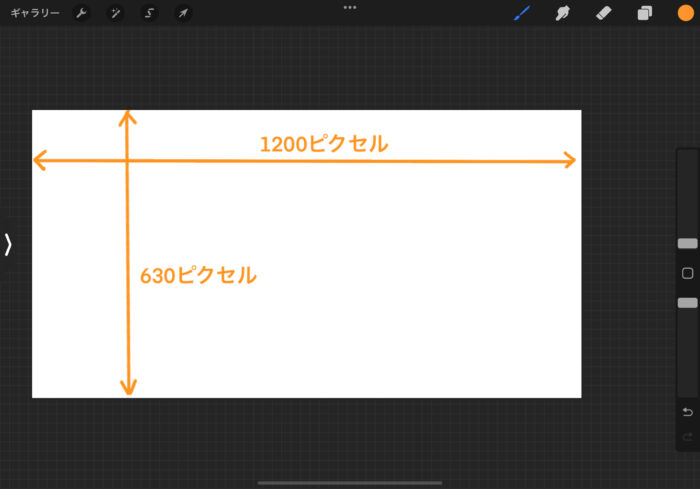
- 画像のサイズは縦630ピクセル×横1,200ピクセル(縦横比1:1.91)
- 画像の拡張子は「.png」(画質が荒いものは使用しない)
- サイズギリギリに文字やデザイン素材を配置しない。大事な情報は中心へ配置。
- 記事の内容がひと目でわかるようにするキャッチフレーズ・画像・イラストを入れる
- 文字を見やすくする(文字色、大きさ、太さに注意する)
- PCやスマホ、タブレット等様々な端末から見られることを意識する
OGP画像とは?
OPG画像とは、WebページをSNS上でシェアした場合、記事のURL・サイトのタイトル・記事の説明文と一緒に表示される画像です。媒体や端末の種類によっては正方形に切り抜かれてしまう可能性があるので、大事な文字等はできるだけアイキャッチ画像の中心に集めるように構成しましょう。
アイキャッチ画像の簡単な作り方 〜Procreate編〜
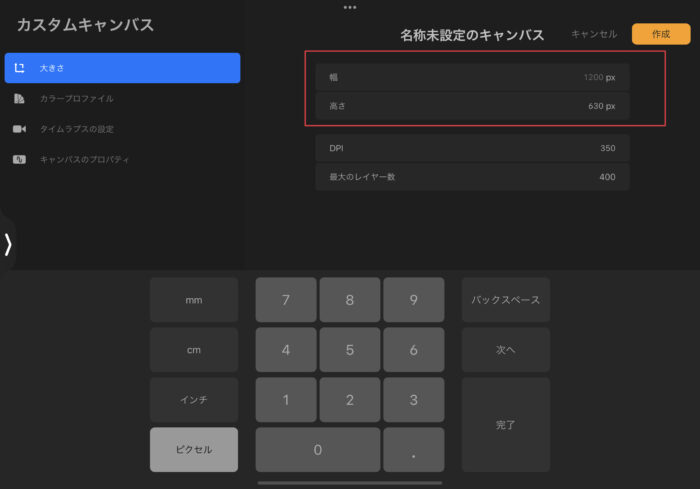
アイキャッチ画像のサイズを入力します。画像のサイズは幅630ピクセル×横高さ1,200ピクセルで設定します。設定が終わったら、右上の設定ボタンを押下します。


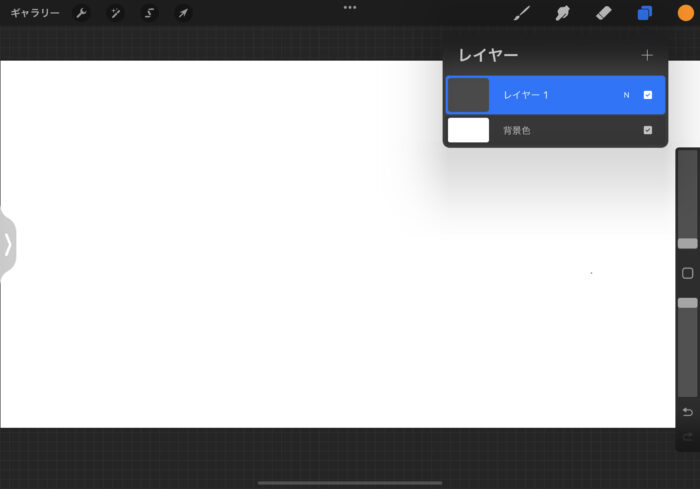
背景画像を追加する際は、新規レイヤーをあらかじめ追加しておきます。

今回は背景は写真画像を使用します。STEP2で追加したレイヤーに写真を挿入します。
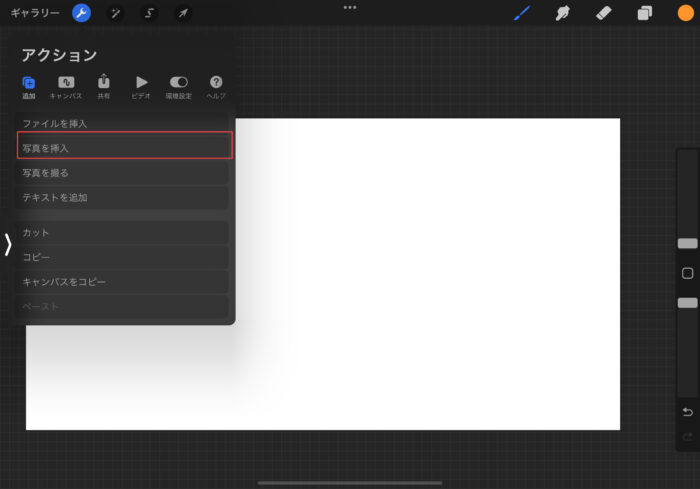
アクションボタンから【写真を挿入】を選択します。

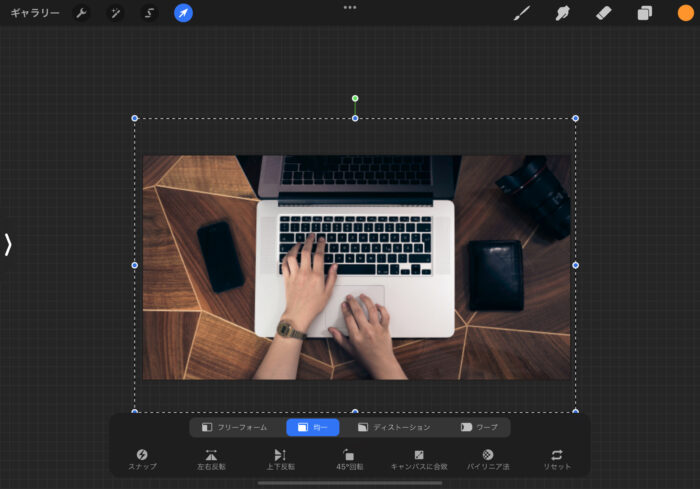
変形ツールを使って画像のサイズを調整します。調整が終わったら、変形ツールのアイコンをもう一度タップして操作を解除します。

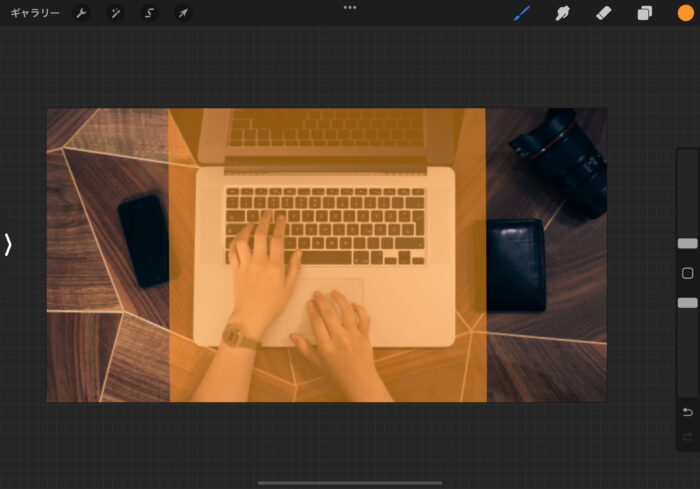
OGP画像は正方形に切り抜かれて表示されることもある為、トリミングされたくない情報は中心に配置します。(オレンジの正方形箇所)

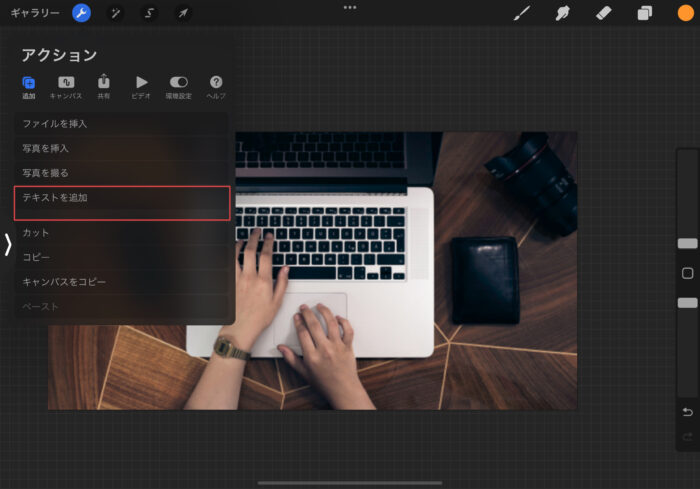
アクションボタンの【テキストを追加】を押下します。

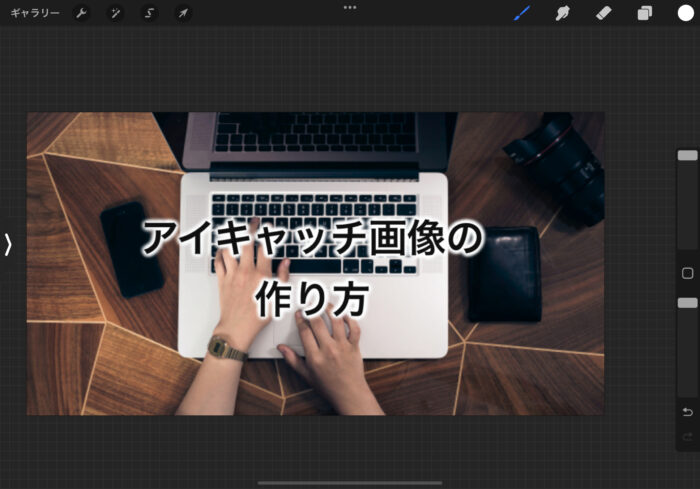
任意のテキストを挿入しサイズを調整します。

テキストが黒で背景が暗い画像を利用したい場合は、テキストに縁取りを行うと文字を目立たせることができます。
※縁取りの方法ついては別の記事で紹介しているので、気になった方は下記の記事をご覧ください。
 【Procreate】LINEスタンプにも活用できる、文字に白ふちをつける方法
【Procreate】LINEスタンプにも活用できる、文字に白ふちをつける方法

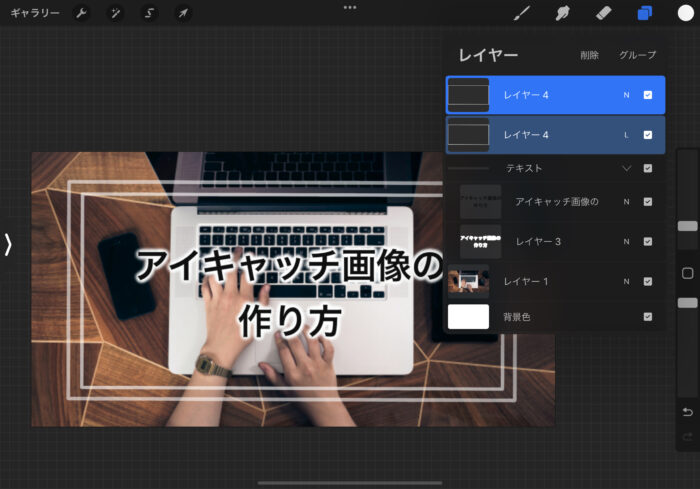
画像と文字だけでも十分ですが、物足りない場合は縁取りやイラストを追加するとオリジナリティが出ます。
装飾等をつける場合は、テキストや背景画像とは別のレイヤーを追加してから編集しましょう。

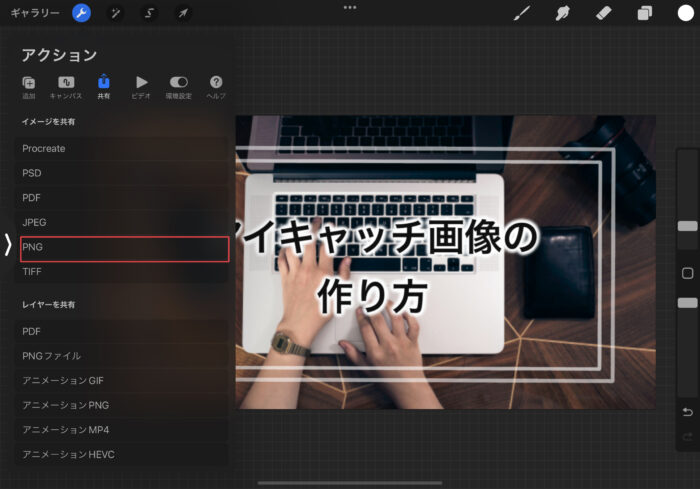
アクションアイコンを押下し、イメージを共有の項目から【PNG】を選択して書き出しを行い任意の場所に保存します。

以上で、アイキャッチ画像の作成は完了です。
WordPressでのアイキャッチの設定方法
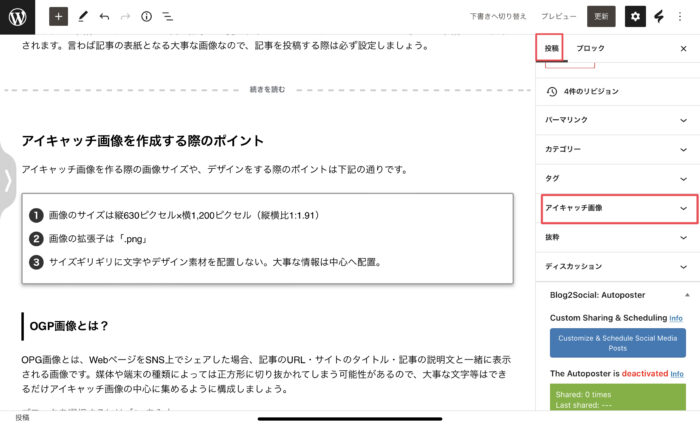
編集画面を開くと、右側に投稿タブのメニューの中から【アイキャッチ画像】の項目を選択します。

メニューを選択すると、アイキャッチ画像を設定という項目が表示されるので押下します。

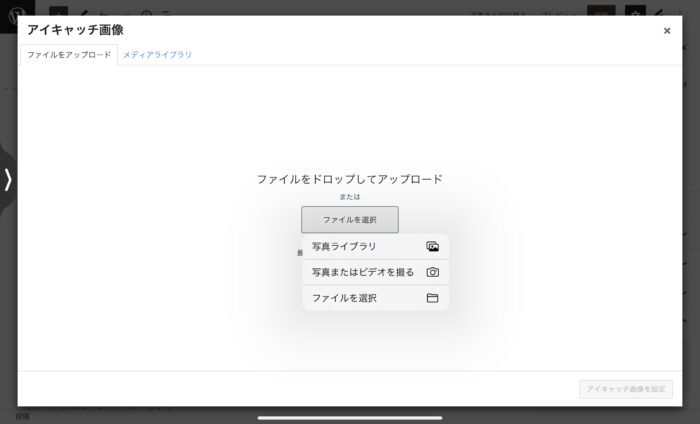
【ファイルをアップロード】のタブを選択し、アップロードしたい画像の格納場所を選択します。

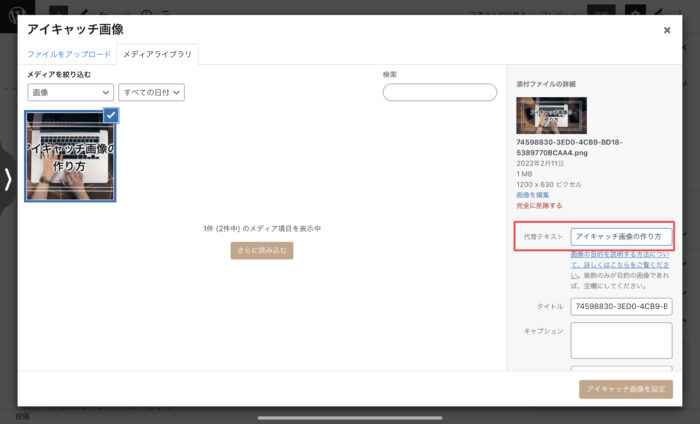
右側の代替テキストの項目に画像の説明文(ファイル名)を入力します。SEO対策にもなるので必ず入力しましょう。入力が完了したら右下の【アイキャッチ画像を設定】を押下して保存します。

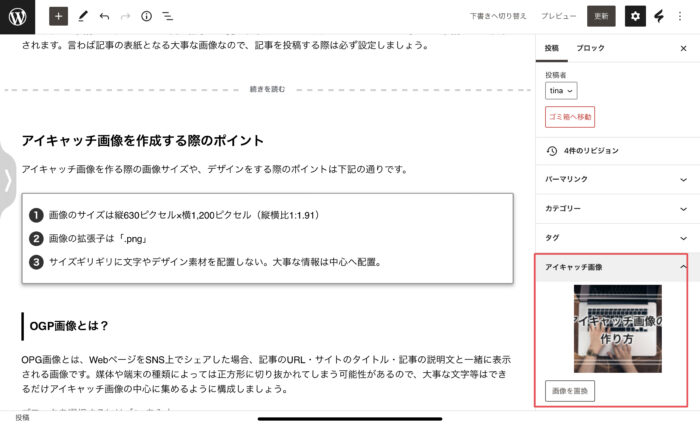
設定が完了すると、アイキャッチ画像のメニュー画面に設定した画像が表示されます。

設定は以上で完了です。
アイキャッチ画像は見た人に記事の内容を想像させる役割もあるので、記事の内容にあった画像や文字を使用するとより多くの人に記事を読んでもらえる可能性が高くなります。アイキャッチのデザインを統一することもサイトの質を高めるポイントなので色々な方のサイトを参考にしながらオリジナルのアイキャッチ画像を作ってみてください。