ブロックエディタで記事を書いてみると、「文章に枠つけるのどうすれば良いの?」「表ってどこから挿入できるの?」「一部の文字を目立たせたい!!」などなど、疑問が沢山出てきますよね。いちいち調べてコピペするのは面倒な方へ、一発解決してくれるプラグインを紹介します。
Shortcodes Ultimateとは
50種類以上の装飾機能がブロックエディタ内で行えるようになる、便利な無料プラグインです。
HTMLやCSSの知識が無くても、デザインパーツを組み合わせて自由自在にコンテンツをデザインできます。
作りながらプレビュー画面で確認ができるのも魅力です。
文字に枠をつけたり・・・
- サンプル
- サンプル
- 歴サンプル
リストを作ったり・・・・
GoogleMapもアプリ同様、場所を入力するだけで挿入できます。
事前準備
インストール方法は、他のプラグインと変わりませんので、簡略化します。
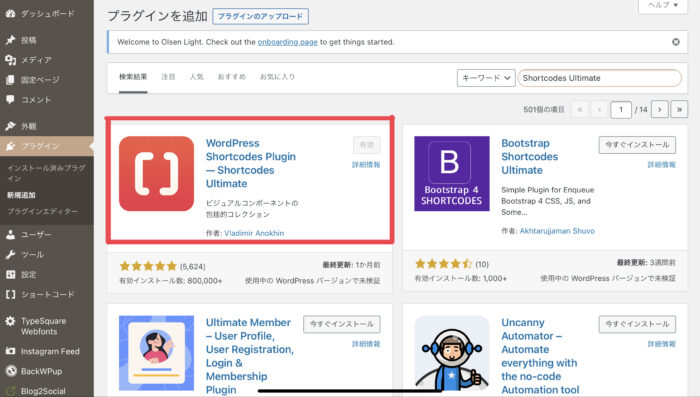
1.「プラグイン」⇒「新規追加」にアクセスし、画面右上の検索フォームに「Shortcodes Ultimate」と入力します。
プラグインを見つけたら「インストール」⇒「有効化」と続けてクリックしましょう。

2. WordPressの管理画面に戻り「Shortcodes Ultimate」が追加されていれば導入完了です。
Shortcodes Ultimateの使い方
基本操作
新規投稿画面から記事を作成していきます。
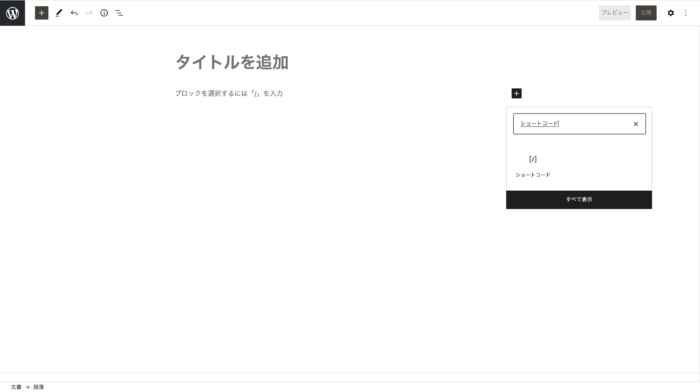
装飾を使いたい部分でブロックエディタを挿入します。その際、検索画面に「ショートコード」と入力するとインストールしたShortcodes Ultimateの機能が使えます。
※ここで、検索結果に出てこない場合は有効化が上手くできてない可能性があるので、設定をもう一度確認しましょう。

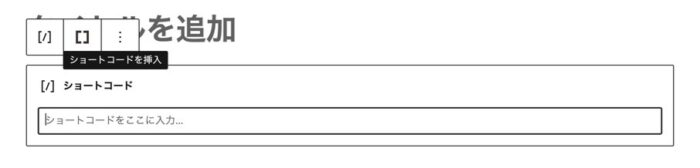
ショートコードを開いたら、【】を選択し、ショートコードを挿入します。

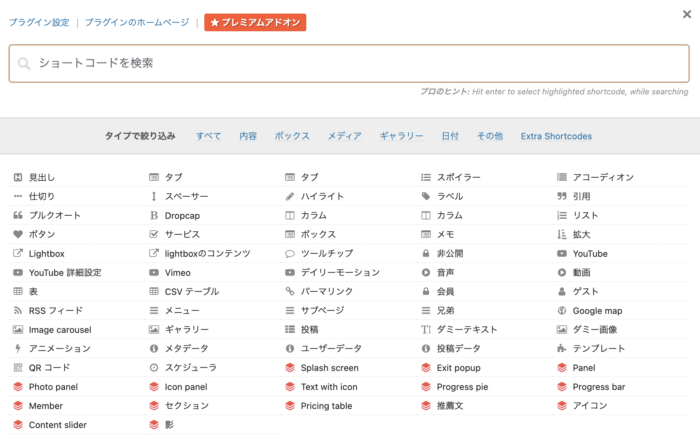
挿入すると次のような項目が並んだ画面が開くので、後は好きなショートコードを選択し、編集を行っていきます。
これだけの機能があると、どれを使えばわかりませんよね・・・。次の章からは、記事作成の際に良く使われる項目を紹介します。

知っていると差がつくShortcodes Ultimate活用方法 10選
★文章に枠をつける
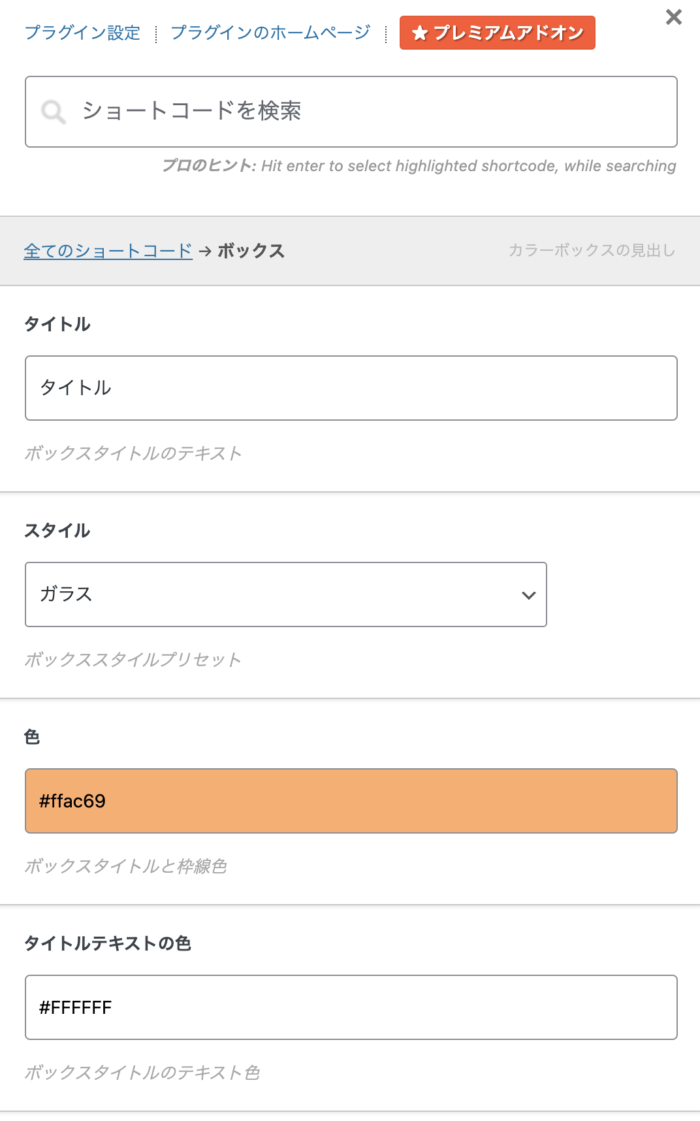
【使い方】先ほどの一覧から、「ボックス」を選択します。
あとは、項目に沿って設定していきます。※必須項目だけ説明します。
タイトル:見出しにしたい文章
スタイル:枠のデザイン
色 :枠のカラー
タイトルテキストの色:見出し文字の色
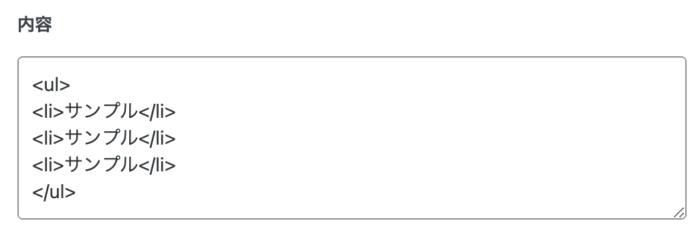
内容 :枠の中に入れたい文章を書きます。
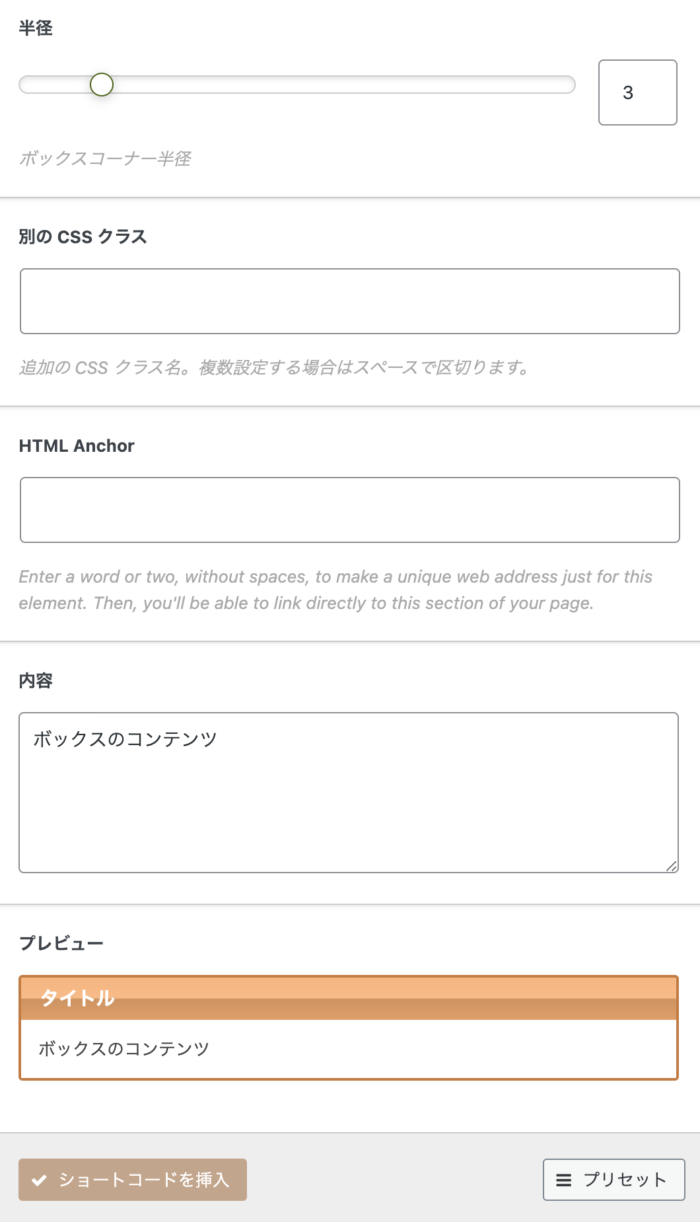
上記の入力が終わったら画面の一番下にある、ライブプレビューボタンを押すと実際にサイトに表示される形式がチェックできるので、ここで気に入らなかったら随時項目を修正します。
完了したら、一番下のショートコード挿入を選択します。


★リストの作成
箇条書きした文章をもう少し目に付くデザインにしたいときは是非使ったみてください。
リストと先ほどのボックスの組み合わせもお勧めです◎
- サンプル
- サンプル
- サンプル
【使い方】一覧から、「リスト」を選択します。
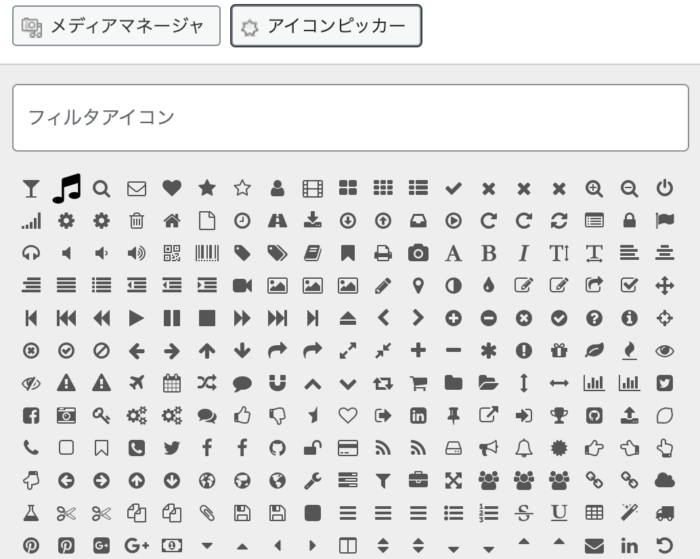
アイコン:箇条書きの先頭にくる部分です。
既存のものでも種類が豊富なので、アイコンピッカーから好きなデザインを選びましょう。
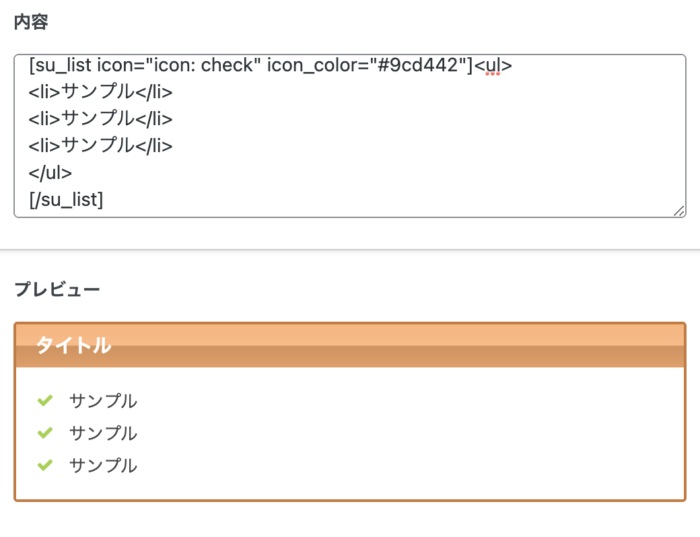
内容 :<li></li>で一つの文章になります。次に<li>が始まる部分から改行になります。


応用編集:ボックス×リスト
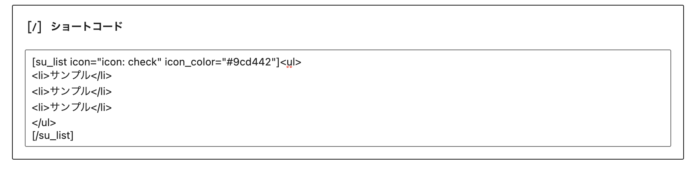
リストで作成したショートコードを記事作成画面でみると、下記のようなコードで表示されています。

この中身を、ボックスの内容部分にコピペすると、リストをボックスの中で表示させることができます。

★表の挿入
【使い方】一覧から、「リスト」を選択します。
レスポンシブ:はい(デバイスに合わせて表示調整をしてくれます)
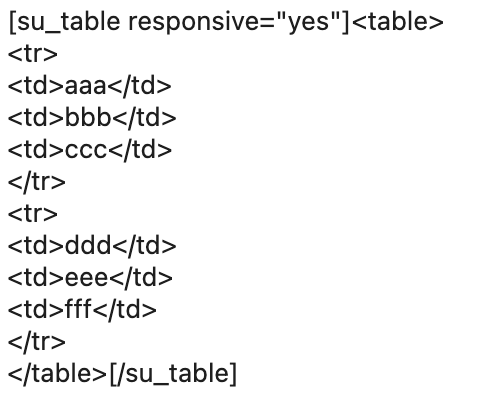
内容: 最初の<tr>から</tr>までが行、2つ目の<tr>から</tr>までが列の設定です。
行・列の数を増やしたい場合は、<td></td>をコピ-して<tr></tr>の中に貼り付けます。

| aaa | bbb | ccc |
| ddd | eee | fff |
★一部の文字を目立たせる
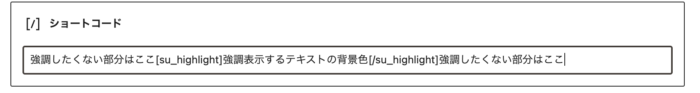
【使い方】一覧から、「ハイライト」を選択します。
内容に入力した文字に背景色がつきます。

文章の部分的に色をつけたい場合は、ショートコードを挿入した後に編集を行います。
su_highlight から /su_highlight の間にある文字のみ、背景色がつくためつけたくない文字は枠外に入力します。

強調したくない部分はここ 強調表示するテキストの背景色 強調したくない部分はここ
★目印やアクセントに役立つラベル
このショートコードを使用すると、6色のカラーバリエーションからラベルを作成できます。
インデックスのように使うことができるので、この色はこのキーワードといったように使い分けると読者にも分かりやすいアクセントになります。
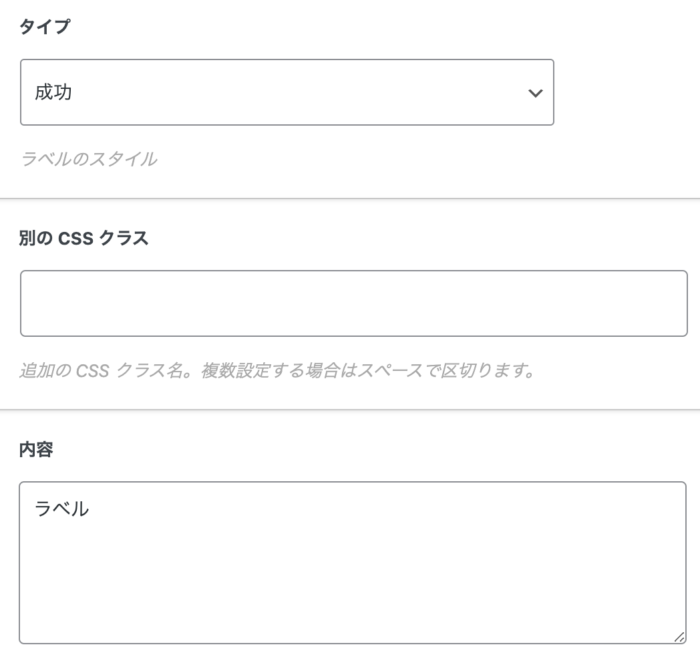
タイプ:色の選択をここで行います。それぞれの色はプレビューで確認できます。
内容 :ラベルに表示する言葉を入力します。

2項目だけで簡単に挿入できます。ここでは2種類のラベルを挿入してみました。連続してショートコードを挿入するとこのように横並びの表示になります。
ラベル ラベル2★文章の頭文字にアクセントをつける
文章の羅列だけではつまらないなと言う場合、ちょっとしたアクセントを取り入れることができます。
【使い方】一覧から、「ドロップキャップ」を選択します。
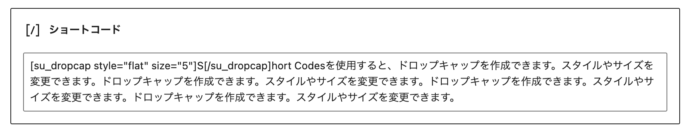
スタイル:デザインの選択ができます
内容 :目立たせたい文字を入力します。
挿入後、/su_dropcapの後に続きの文章を入力します・

入力後のイメージはこんな感じになります。※サイズ5で設定しています。
Short Codesを使用すると、ドロップキャップを作成できます。スタイルやサイズを変更できます。ドロップキャップを作成できます。スタイルやサイズを変更できます。ドロップキャップを作成できます。スタイルやサイズを変更できます。ドロップキャップを作成できます。スタイルやサイズを変更できます。★外部リンクへ繋げるボタン
外部へのリンクを貼るときに、テキストリンクだとイマイチ目立たないですよね。
これもShortCodeの機能を使って、立体感のあるボタンを挿入することができます。
【使い方】一覧から、「ボタン」を選択します。
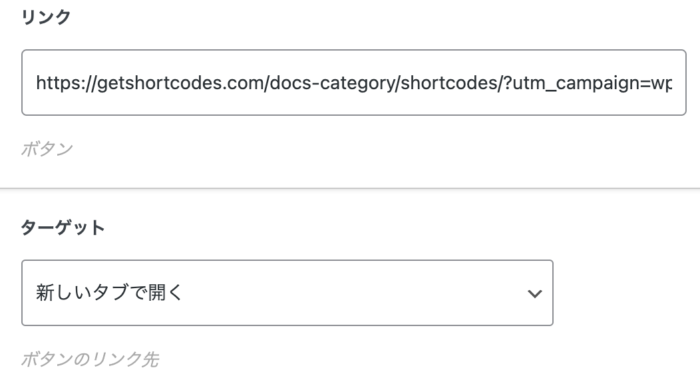
リンク:ボタンを押したときに飛ぶ、リンク先のURLを入力します。
ターゲット:今のサイトを切り替えて表示するか、新しいタブで開くかを選択できます。

内容にボタンに表示する文章を入力します。

挿入後は、実際にボタンをクリックしてみて外部サイトに飛ぶかチェックしてみましょう。
※ここでのリンク先は、ショートコードの公式サイトを設定しています。
ShortCodeの公式サイトはこちら★記事にポップアップウィンドウをつける
画像、Webページ、または任意のHTMLコンテンツをポップアップウィンドウとして、文字をクリックした際に浮かび上がるように表示させることができます。
【使い方】一覧から、「Lightbox」を選択します。
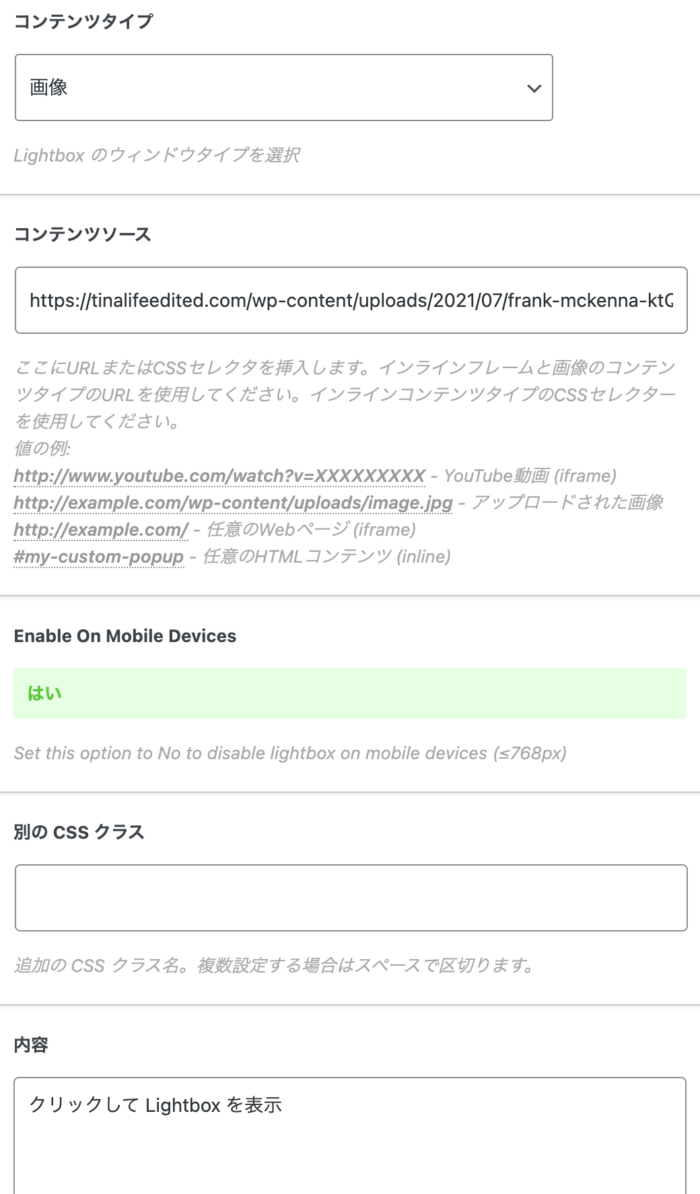
コンテンツタイプ:iframe・画像・HTMLコンテンツ
値の例:
http://www.youtube.com/watch?v=XXXXXXXXX – YouTube動画 (iframe)
http://example.com/wp-content/uploads/image.jpg – アップロードされた画像
http://example.com/ – 任意のWebページ (iframe)
#my-custom-popup – 任意のHTMLコンテンツ (inline)
※今回は画像で紹介します。
コンテンツソース:URLはメディアライブラリからコピペします。
メディアライブラリの詳細画面から、ファイルのURLをコピーします。

挿入後は、リンクがついた文字として表示されるので、プレビュー画面でクリックしてみましょう。
※画像の場合は、画面の更新を行うと元の記事画面に戻ります。
クリックして 画像を表示★投稿の一覧を挿入
読者をサイト内のコンテンツに誘導するには、記事の中にもコンテンツを目立つように配置しておく必要があります。
Shortcodesの機能を使えば、サイト内から指定した条件に合致する記事を抽出し、アイキャッチ画像付きで一覧化してくれるので、関連記事や新着記事を読者にお知らせすることができます。
【使い方】一覧から、「投稿」を選択します。
ページあたりの投稿数:一覧に表示する数を設定します
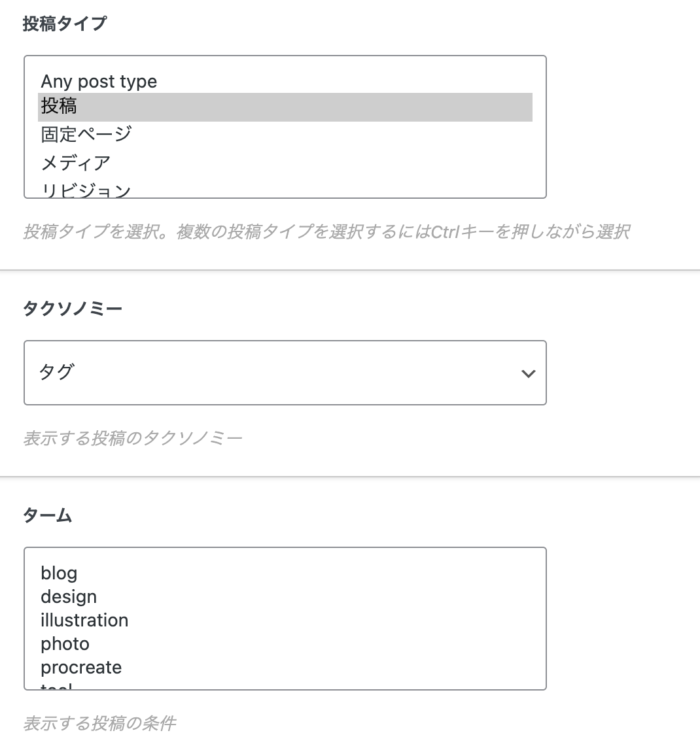
投稿タイプ:用途によって選択できますが、関連記事や新着記事の場合は、投稿を選択します。
タクソノミー:抽出方法を選択します。関連記事を表示する場合は、カテゴリーやタグを選択します。


★GoogleMapの挿入
【使い方】一覧から、「GoogleMap」を選択します。
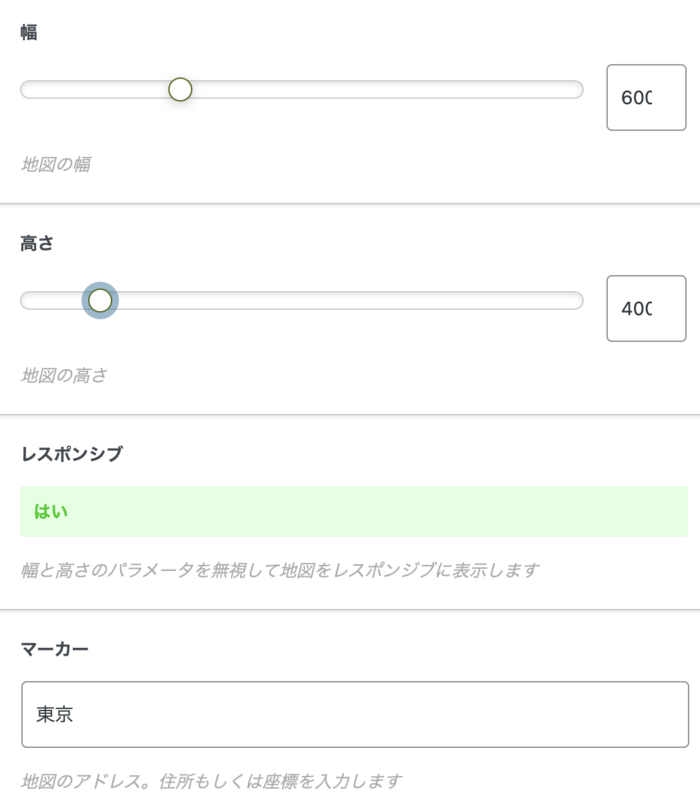
幅・高さ:サイトのサイズに合わせて任意設定
レスポンシブ:はい(デバイスの画面に合わせて調整してくれます)
マーカー:GoogleMapを表示させたい場所の名称or住所を入力します。
これだけで、簡単にMapの挿入ができます。

今回は10種類のショートコードを紹介しましたが、まだまだ便利なコードが沢山あるので試してみてください♪