iPad といえばペンシルを使って紙と同じような感覚で文字やイラストを書けることが強みですよね。
手書きといえばProcreateを使っている方も多いかと思いますが、Procreateで書いた文字などをロゴなどで使いたい時はベクターデータに変換したほうが後々の編集が楽になります。今回はPC不要でiPadのアプリのみで編集する方法を紹介します。
今回の手順で必要なiPadアプリ
手書きイラストをベクターデータに変換し編集を行うため、今回は3つのiPadアプリを使用しますので予めご準備ください。
- Procreate
- Adobe Capture
- Adobe Illustrator for iPad
Procreateで元データとなる文字やイラストを描く
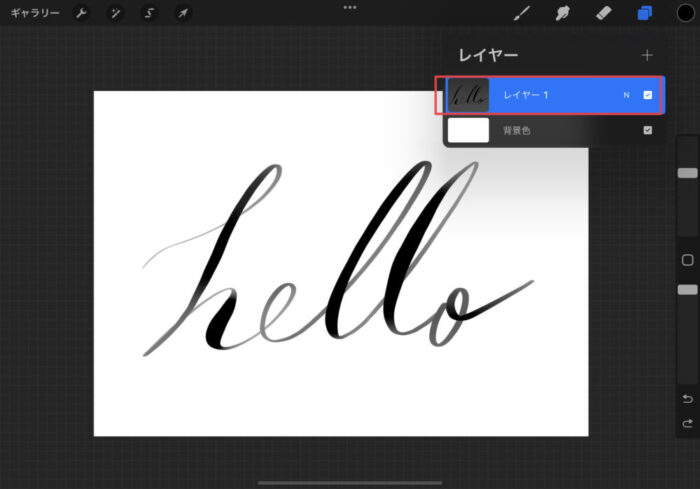
まずはProcreateの好きなペンを使って自由に文字やイラストを書きます。今回は、手書き文字をロゴで使用する想定で解説していきます。

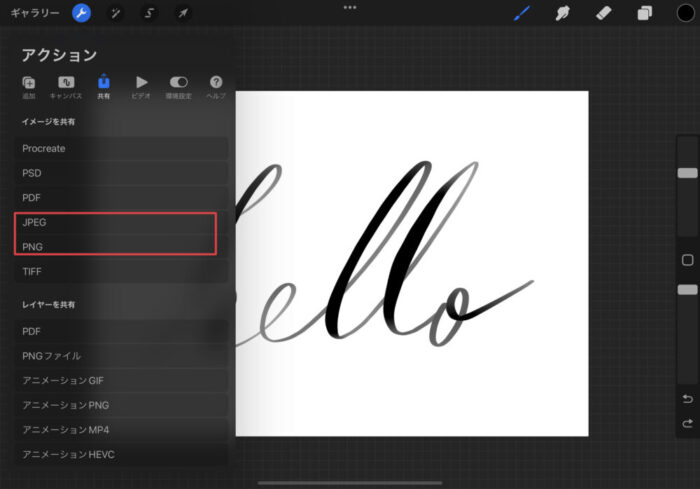
Procreateのアクションボタンから、共有を選択しJPEGもしくはPNGファイルに書き出し任意の場所へ保存します。

Procreateの作業は以上です。
Adobe Captureで手書きデータをベクタデータへ変換する
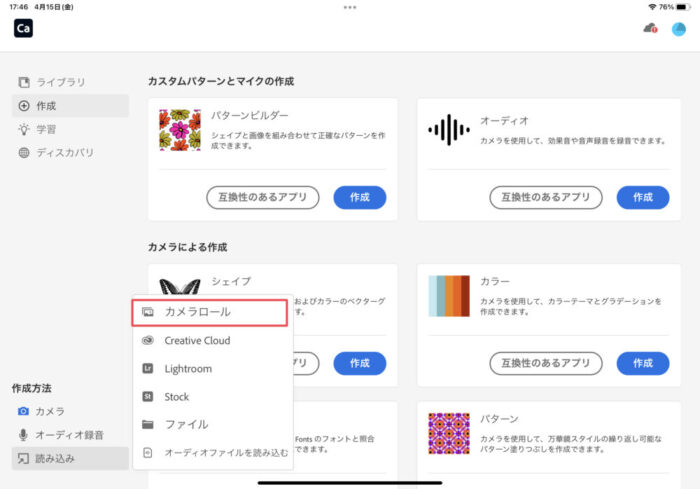
Captureのアプリを立ち上げます。左下の読み込みを選択し、Procreateで書き出したファイルを読み込みます。

データを読み込むと編集画面が開くので、画面右側のシェイプを選択します。
その際、右側に表示されているバーを上下にスライドさせることで、シェイプ読み込み具合を調整することができます。
調整が完了したら、画面左側の上から3つ目のアイコンを選択するとシェイプデータを自動で綺麗に整えてくれます。(クリーンアップ機能)

クリーンアップが完了したら、右側のチェックボタンを押します。

チェックボタンを押すと、シェイプの編集画面に移動します。
ここでは不要な線を消しゴムで消したり、線を書き足したりすることができます。
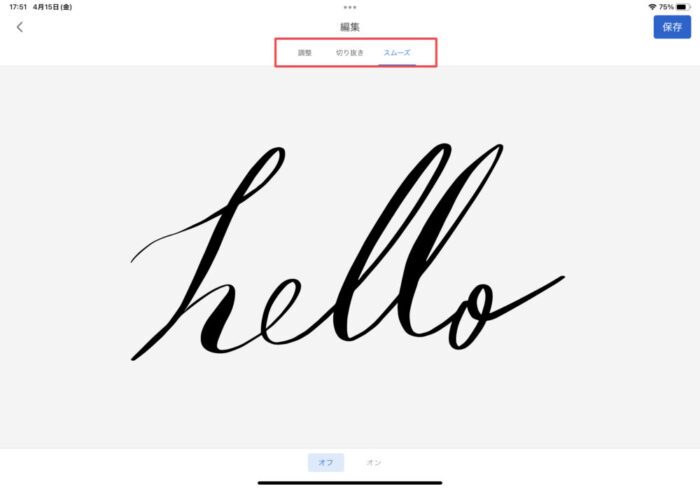
画面上部のスムーズを選択すると、線のブレなどを自動補正してくれます。

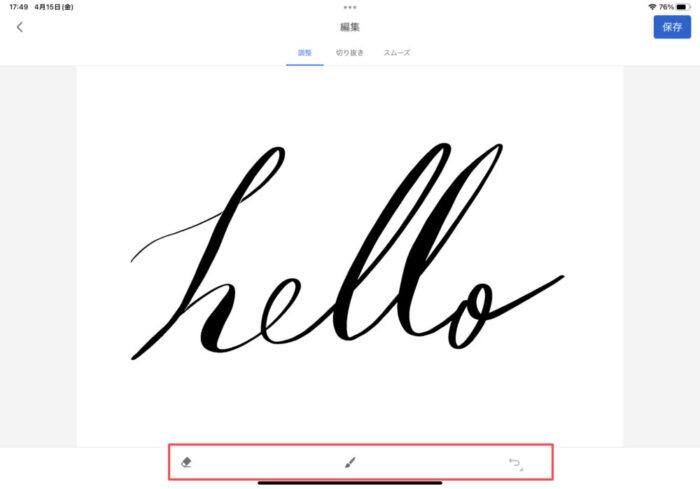
手動で補正する場合は、画面の下にあるツールで編集ができます。左側が消しゴム・真ん中がペンツール・右側の矢印アイコンで一つ前の操作に戻ることができます。

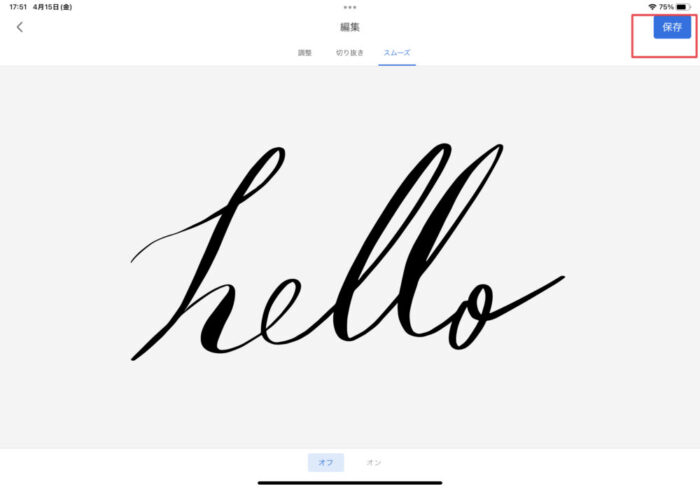
編集が完了したら、右上の保存ボタンを選択します。

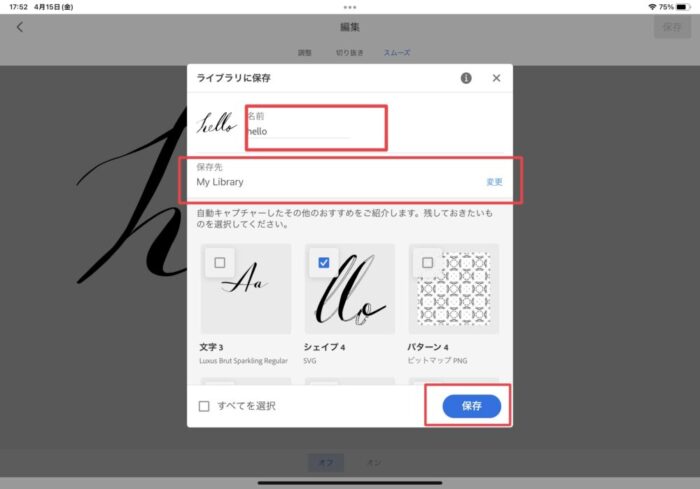
ファイルの名前・保存先(赤枠内)を指定し、最後に保存ボタンを押します。
Captureの機能で、保存先の項目の下に自分で作成したデータを元に様々なデザインを自動作成してくれます。
好きなデザインがあればチェックを入れてから保存ボタンを押しましょう。

SVG(Scalable Vector Graphics)とは、ベクタ形式のデータのことです。
AdobeのCCライブラリ(クリエイティブクラウド)に加入していない人は、STEP4で保存したデータをSVGファイルで書き出します。※加入している人は、そのままIllustratorの操作へ進んでください。
STEP4ではCaputureアプリ内での保存のため、他のアプリで編集を行うには書き出しを行う必要があります。
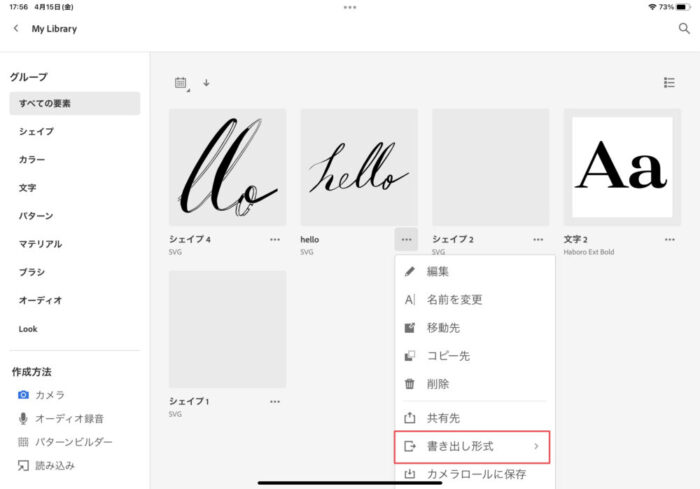
STEP4で保存したデータの右下の・・・を選択し、書き出し形式を選択します。

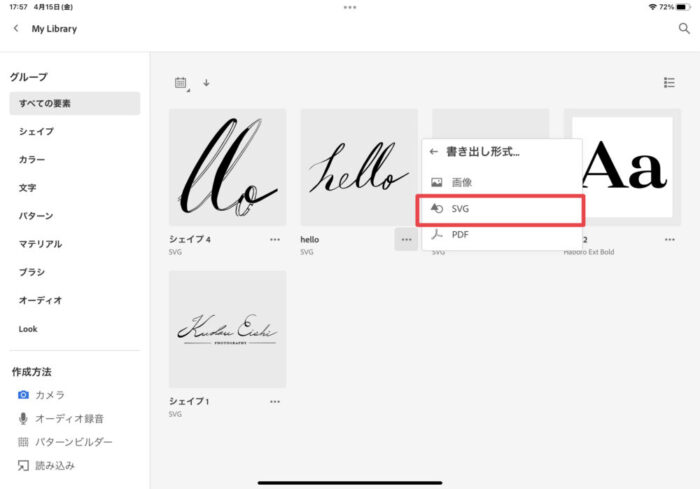
SVGを選択して任意の場所へ書きだします。

Caputureの操作は以上です。
Illustrator(iPad版)でベクタデータを編集する
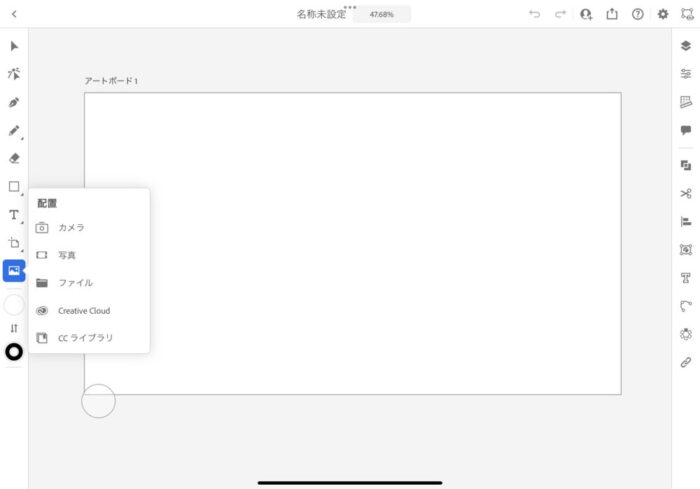
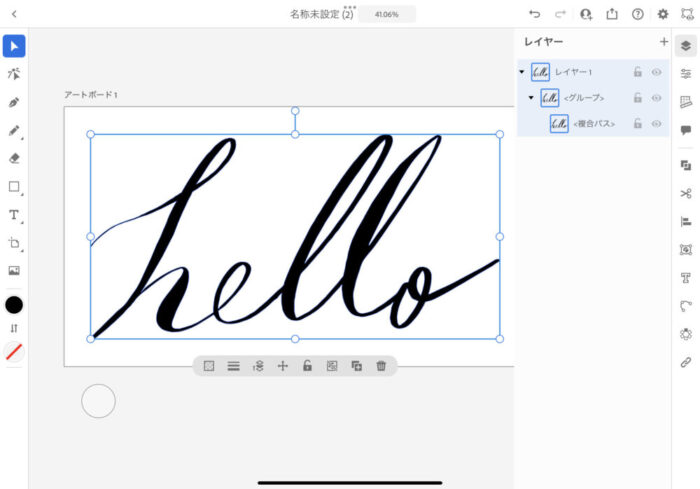
Caputureで書き出したSVGファイルをIllustratorで読み込みます。

選択ツールで配置を調整します。

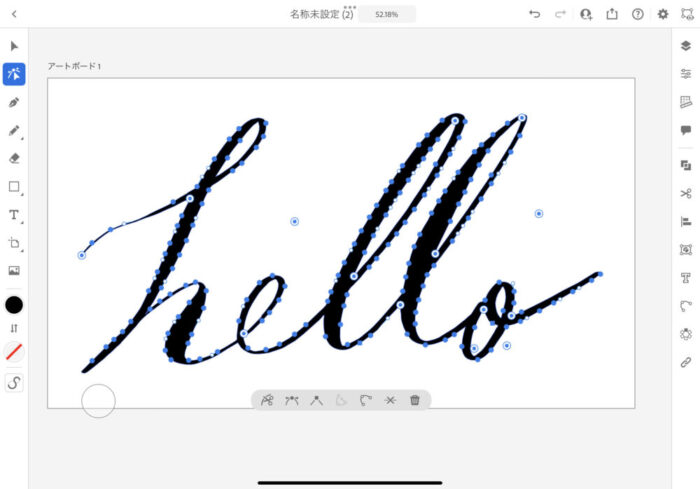
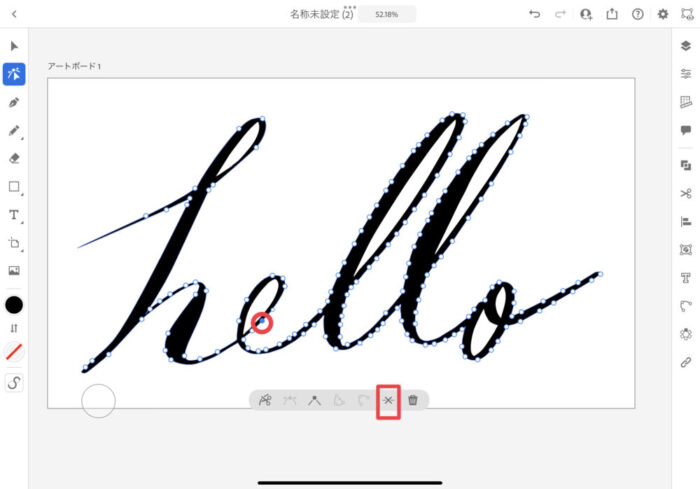
ダイレクト選択ツールを選択します。手書き文字の場合アンカーポイントが多いため、不要なアンカーポイントは削除することで、線のブレを補正しロゴ等にも使用できるデータにすることができます。

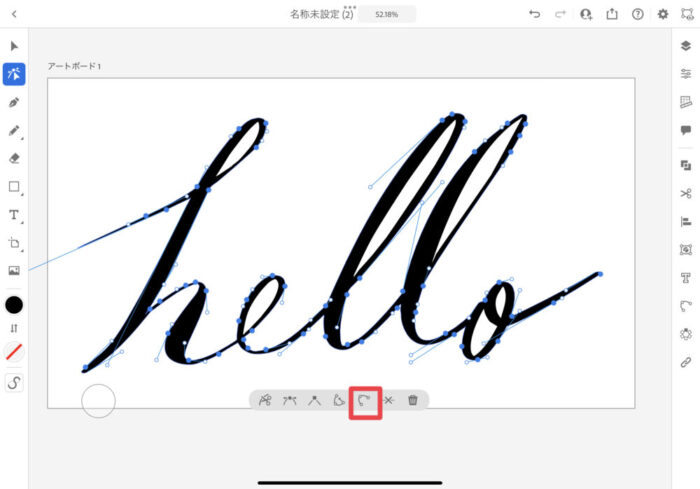
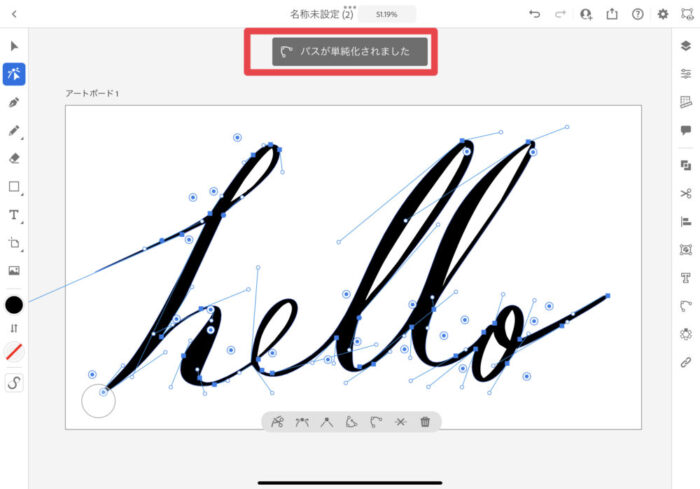
ダイレクト選択ツールを選択すると、画面下にメニューバーが表示されます。右から3つめのアイコンを選択することでパスを自動で単純化することができます。繰り返し選択すると、アンカーポイントの数を最小限まで減らすことができます。


手動で削除する場合は、対象のアンカーポイントを選択して、右から二つめのアイコンを押すと一つずつ削除することができます。

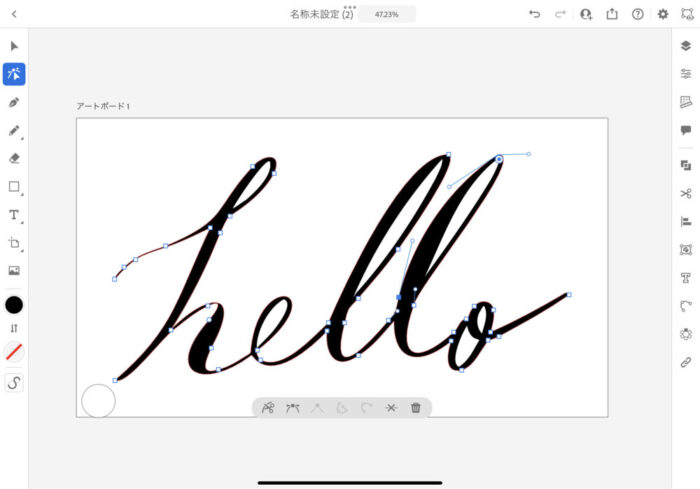
最終的なデータがこちらです。極力アンカーポイントを減らすことでブレのない綺麗なデザインに仕上がります。

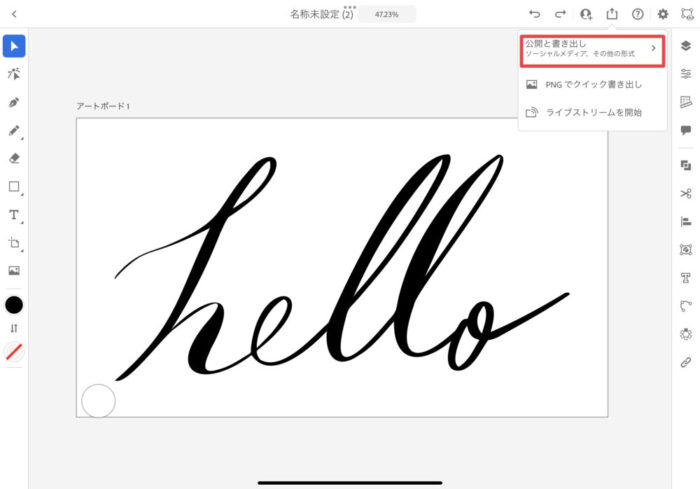
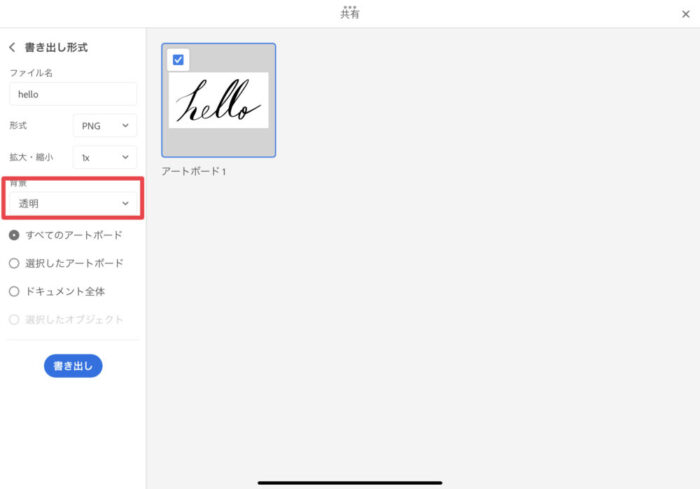
編集が完了したら、画面右上のアイコンからファイルの書き出しを行います。

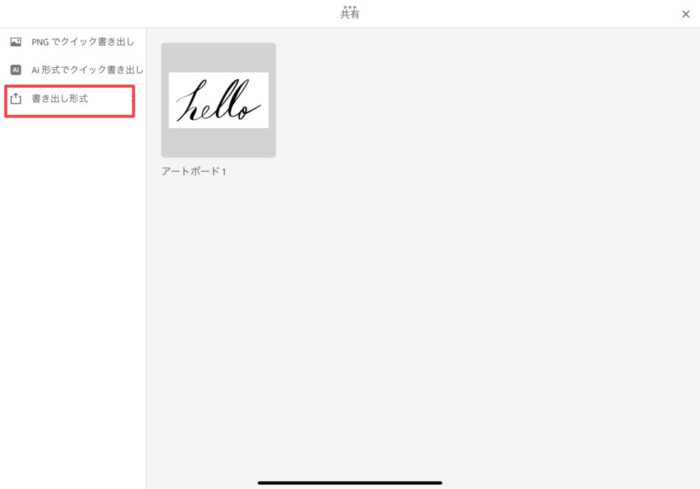
書き出し形式を選択します。

必要な形式で書き出しを行います。JPEGデータでは背景が残ったまま書き出されてしまうため、描いたデータのみを書き出す場合はPNGファイル等で背景を透明にして書き出しましょう。

操作は以上です。お疲れ様でした!
応用編
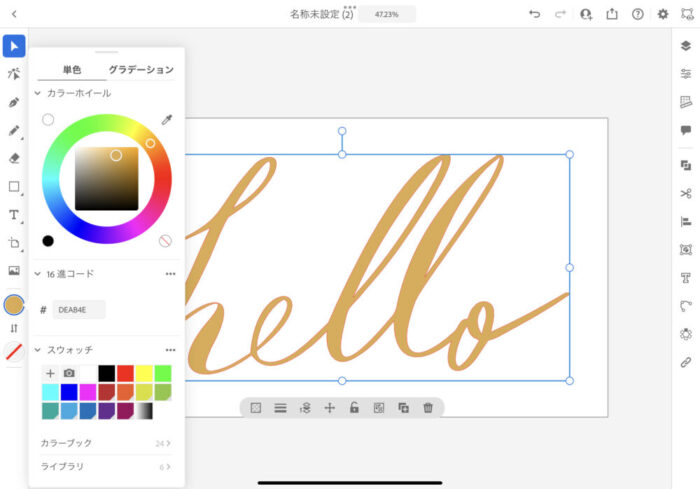
ベクターに変換したデータも色や形を自由に編集することができます。

Illustratorの色の編集方法は別の記事で解説していますので、操作方法がわからない方は参考にして見てください。

この方法を知るまでは、ロゴ制作等する際は、一度ベクタに変換するためにPCを立ち上げてイラレで編集を行なっていましたが、それだと常にPCも持ち合わせてないといけないという不便さも・・・。手順になれるまでは面倒に感じる点もあるかもしれませんが、一度覚えてしまえばiPad1台であっという間にどこでも編集できるようになります。是非チャレンジして見てください。