Illustrator iPad 版を使えば、文字の挿入やロゴデザインなどが簡単にできるようになります。ここでは基本的な文字の入力方法から、文字をパスオブジェクトに変換したり、自由に書いた線に沿って文字をレイアウトする方法を紹介します。
基本操作:テキストエリア内への文字の入力
テキストエリアの挿入
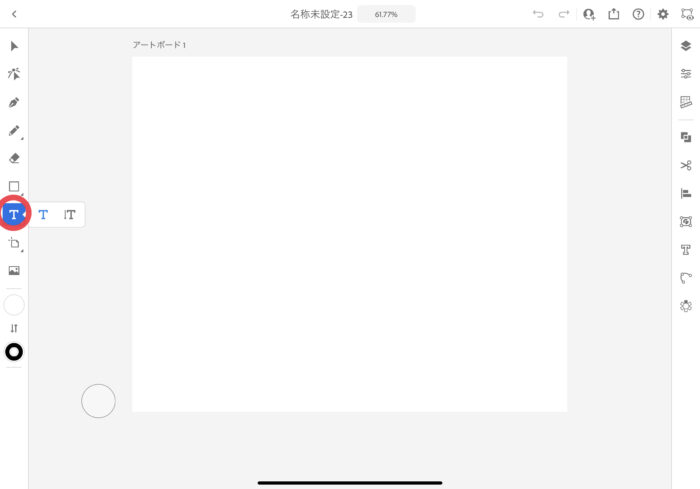
ツールバーから文字ツールを選択します。アイコンを長押しすると、横書きか縦書きを選択することができます。

アートボードの任意の場所をタッチすると、テキストエリアが表示されます。その際、サンプルテキストが自動入力されます。

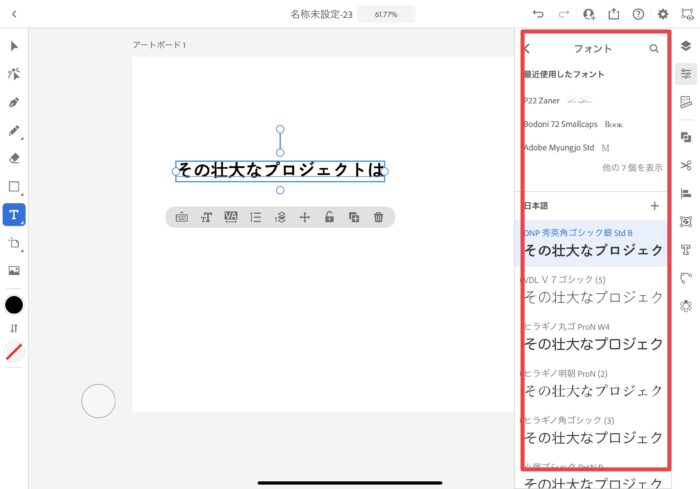
右側のタスクバーでフォントの種類を選択できます。
※ここではデフォルトのadobeフォントを使用していきます。

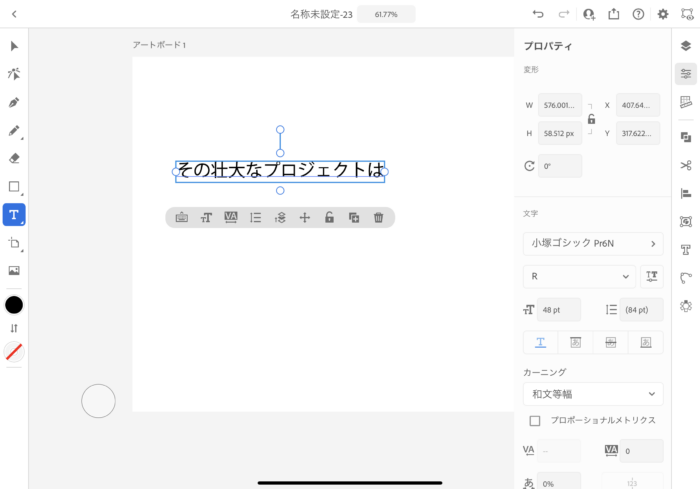
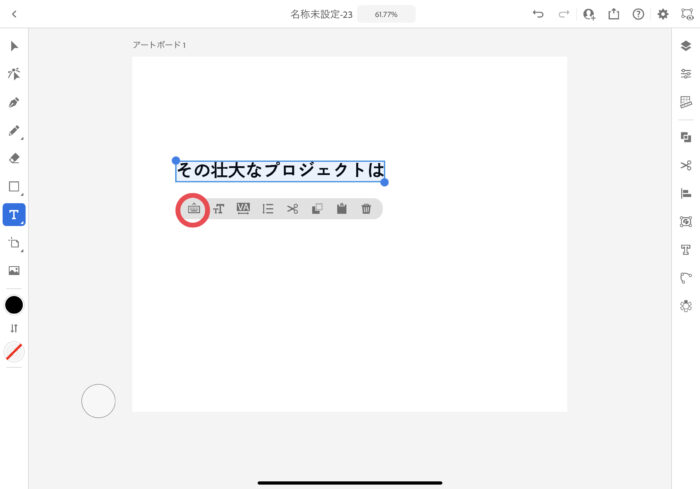
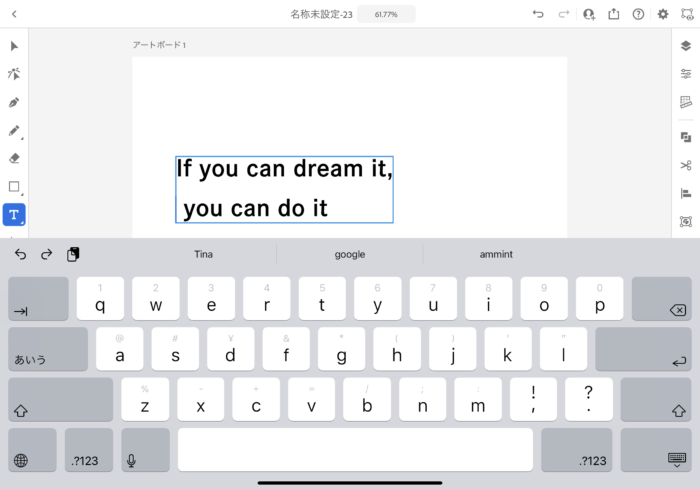
フォントを選択したら、テキストの入力していきます。テキストエリアでダブルタッチすると、ボックスの色が変わるので文字の下に表示されているツールバーでキーボードを開きます。

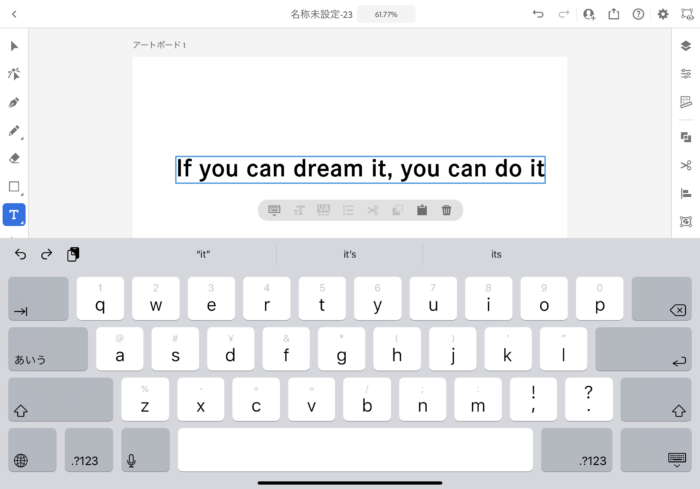
任意の文字を入力していきます。

文字の改行と行間の調整
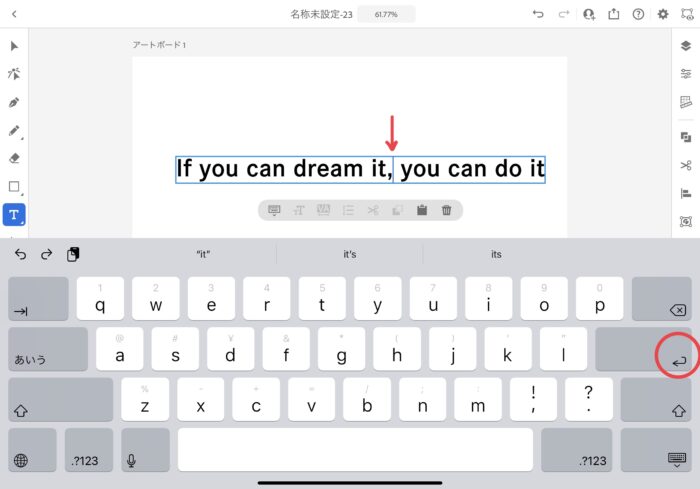
文章が長くなり改行したいなと思ったら、改行したい場所にカーソルキーを合わせてエンターキーを選択します。


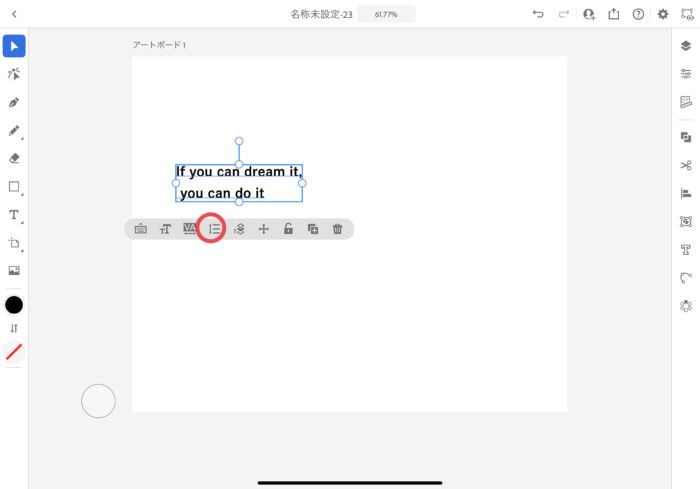
改行を行なった後行間を調整したい場合は、選択ツールを選んでから、文字下のツールバーの行間ツールを選択します。

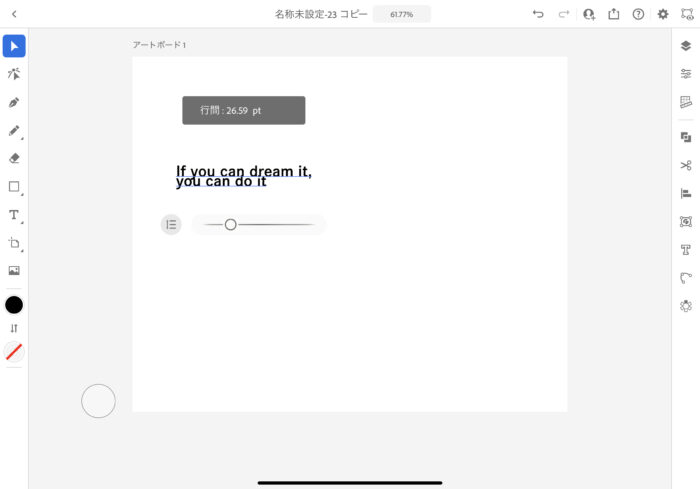
行間ツールでスライダーが表示されるので、画面を見ながら任意の値に調整します。

文字のサイズ調整
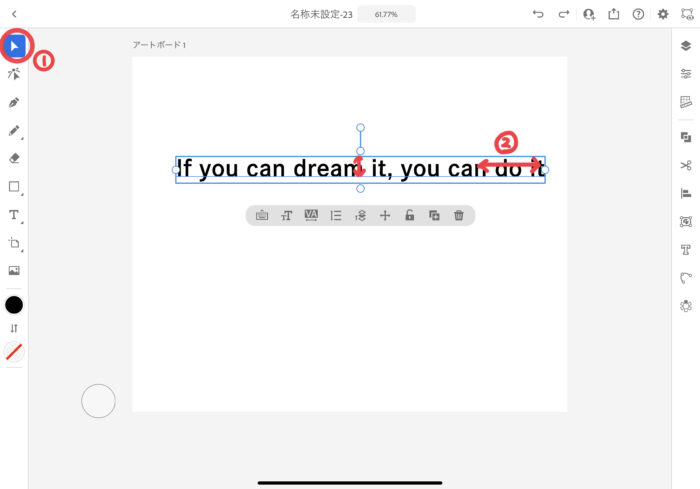
方法1:選択ツールを選択してから、テキストエリアの◯部分をスライドさせるとサイズを調整することができます。


方法2:選択ツールを選んでから、文字下のツールバーから文字のサイズ調整を行うこともできます。

ツールを選択すると、サイズ調整バーが表示されるので任意のサイズへ調整ができます。

文字間の調整
選択ツールを選んでから、文字下のツールバーで文字間調整を行うことができます。

他の文字調整と同様に、スライダーが表示されるので任意の間隔に調整します。

パス上文字機能を使ったテキストのレイアウト方法
パス上文字
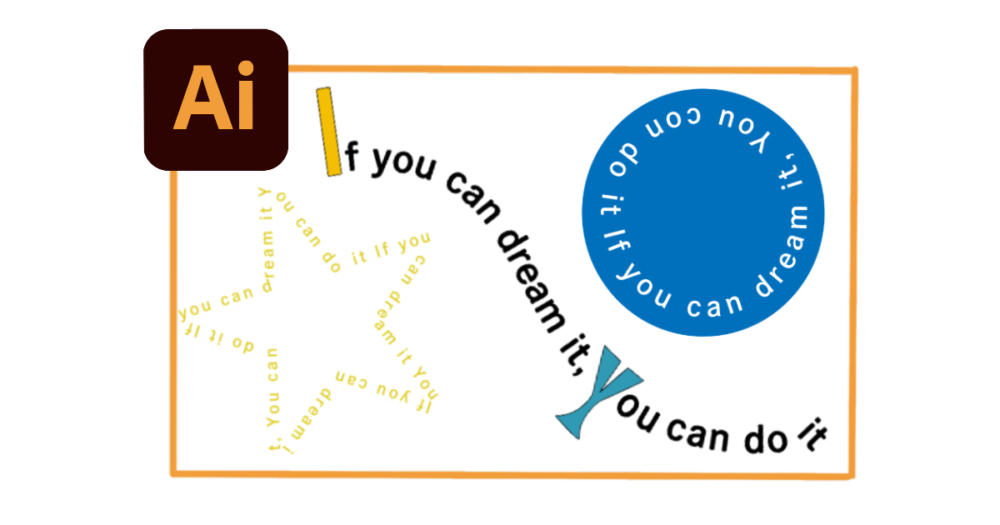
Illustrator iPad版では、描いた線やイラストに沿って文字を入力することもできます。ここでは鉛筆で描いた線に沿ってテキストを配置する方法を紹介します。
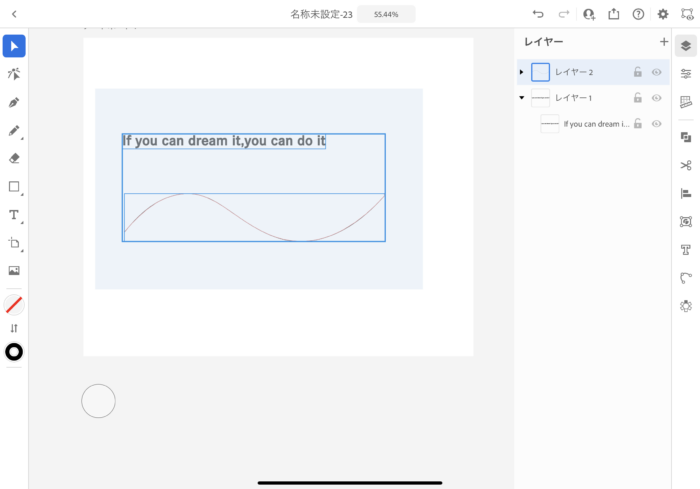
新しく描く線用にレイヤーを新規追加します。

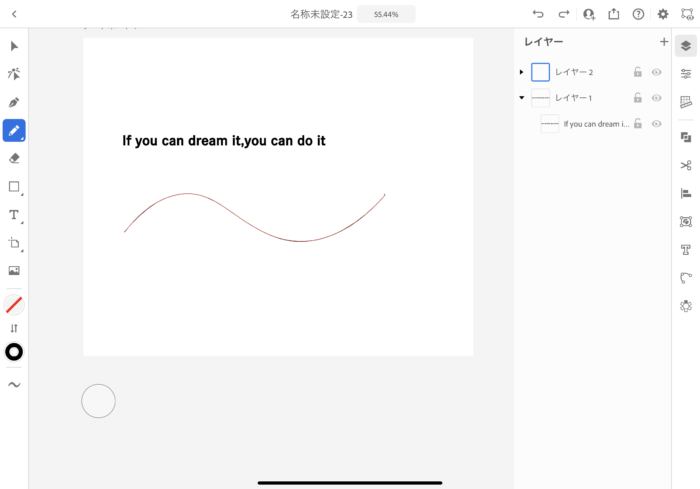
ペンツールまたは鉛筆ツールを使用して、パスを作成します。


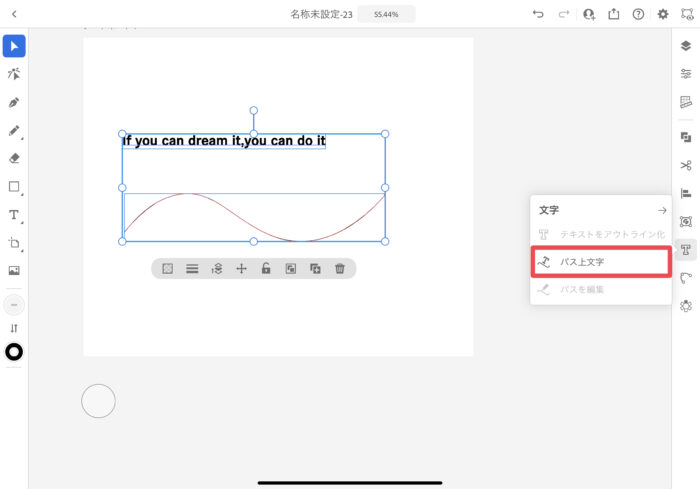
線を追加したら、選択ツールに切り替えてドラッグして、テキストとパスの両方を選択します。

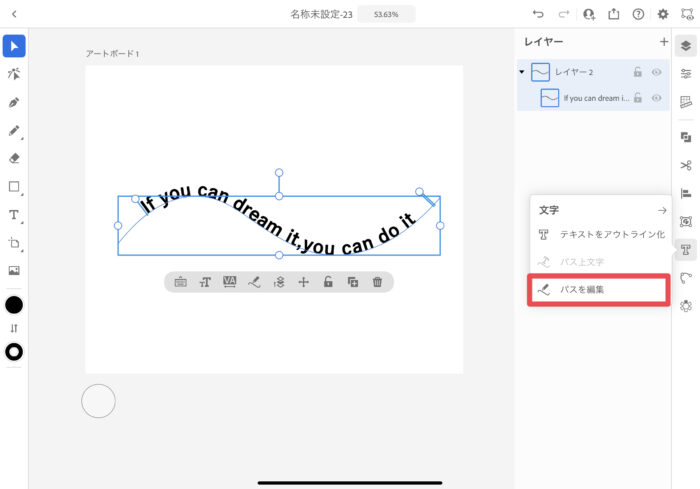
選択できたら、タスクバーの【パス上文字】を選択します。

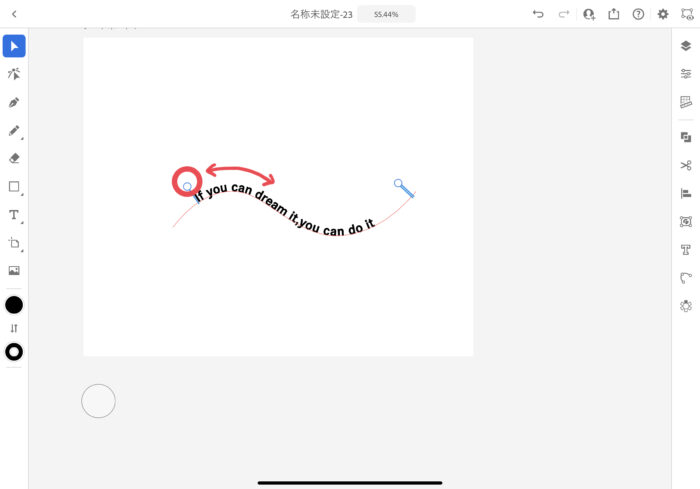
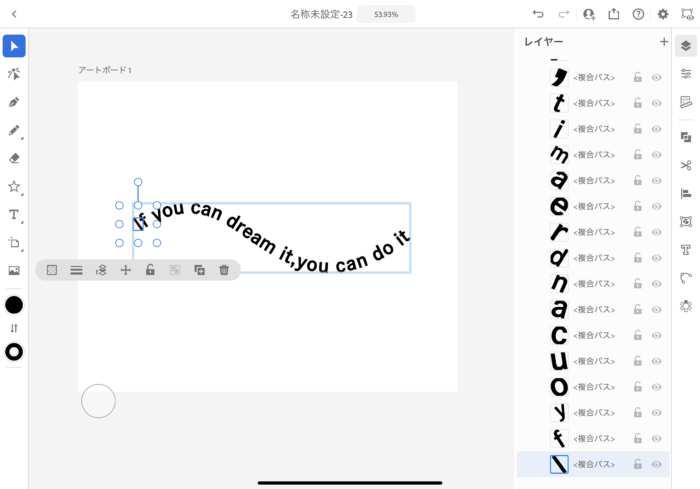
選択すると、オブジェクトの形に沿って文字の配置が変わります。文字先頭の○を左右にドラックすると、ドラックした方向に文字を移動します。

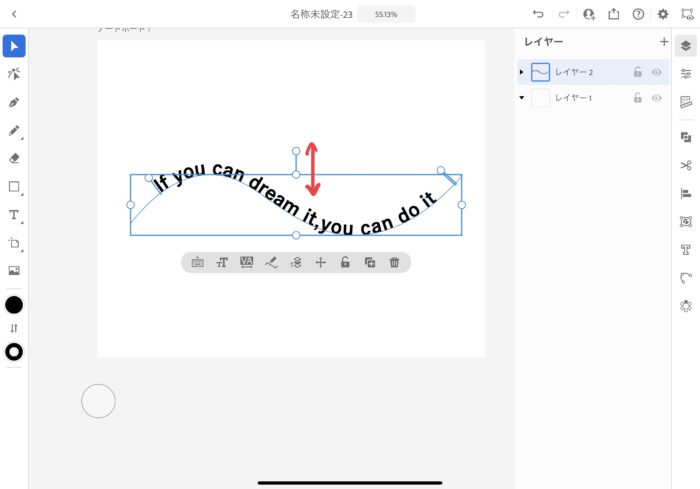
文字の大きさを変えたい時は、◯を上下左右にドラックすると大きさを変更できます。

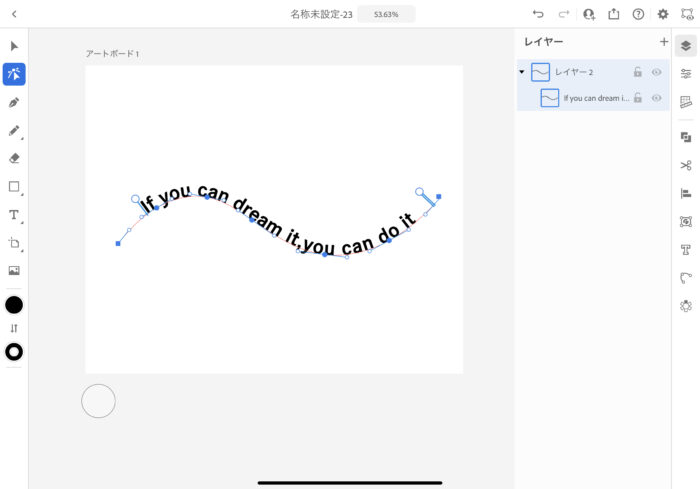
幅などを更に細かく微調整したい場合は、タスクバーの【パスを編集】を選択すると、パスを編集できるようになります。


パス上文字の活用方法
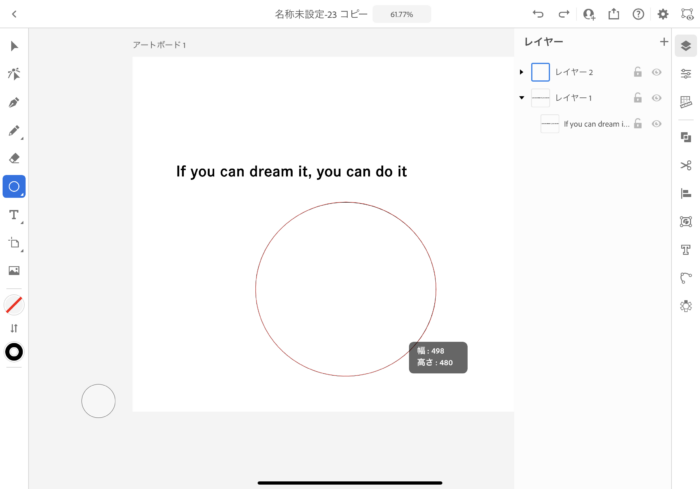
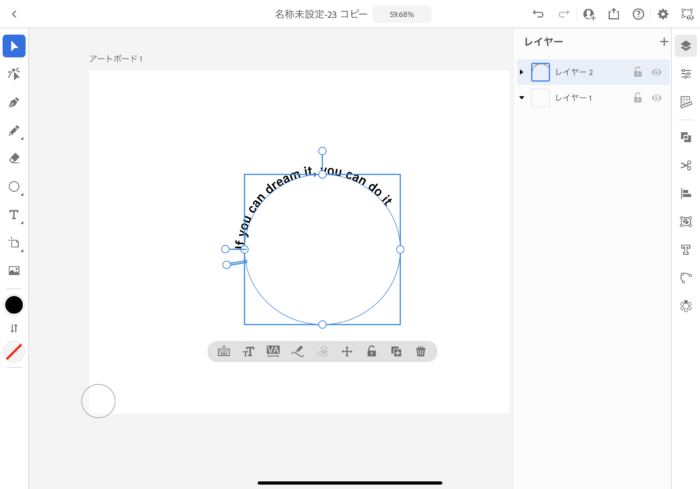
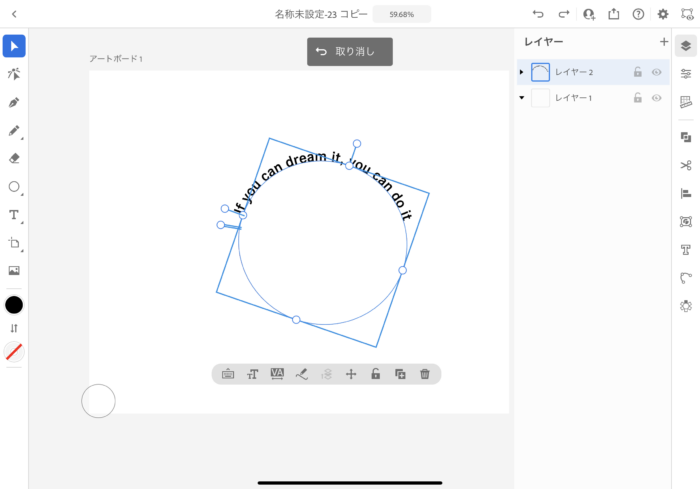
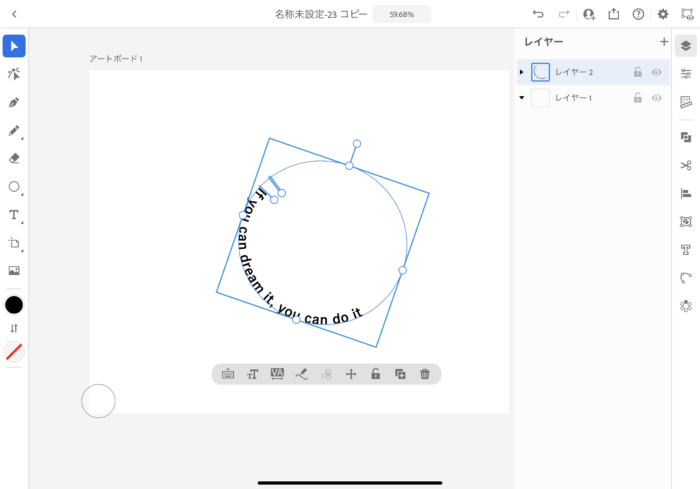
鉛筆やペンツール以外にも、図形に文字を沿わせて配置することができます。やり方は上記と同じなので是非試してみてください。
【例:円を使った文字配置】




アウトライン化して文字を部分的にアレンジする
アウトライン化とは
アウトライン化とはテキストや太線などの塗り部分の輪郭を、点と線で構成された図形情報に変換することです。
文字情報はOSやバージョン等の環境によって表示方法が変わるため、文字化けや別の書体に書き変わるなど意図しない動作を防ぐために行います。
但し、元のテキストデータには戻せなくなるのでテキストの編集が終わってから行うようにしましょう。
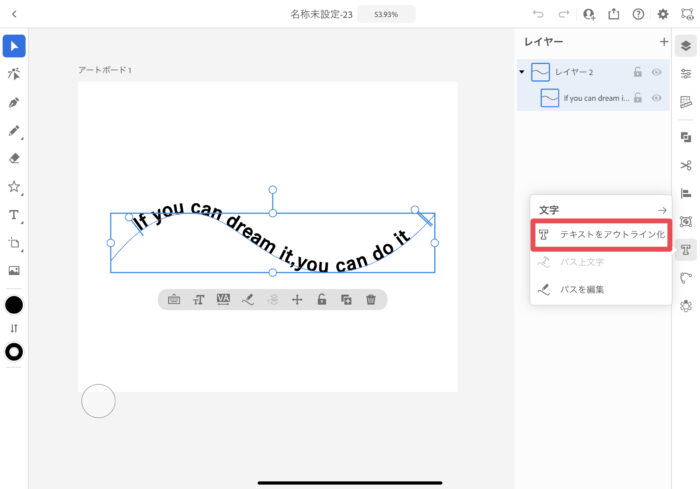
テキストをアウトライン化する
タスクバーから【テキストをアウトライン化】を選択します。

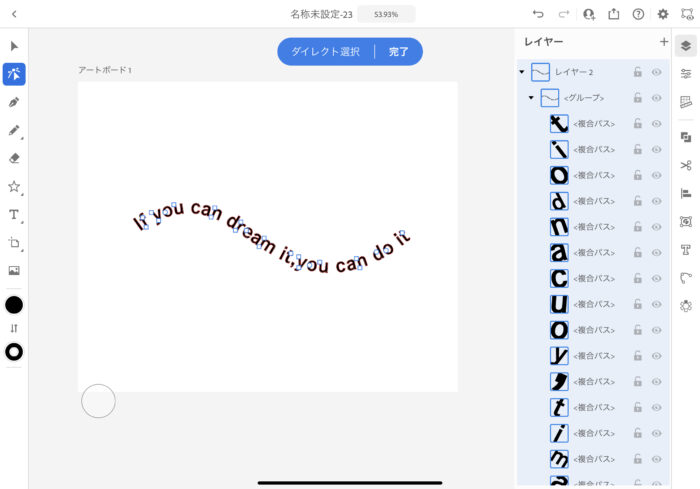
アウトライン化を実施すると、一文字ずつレイヤーが分かれパスを編集できるようになります。

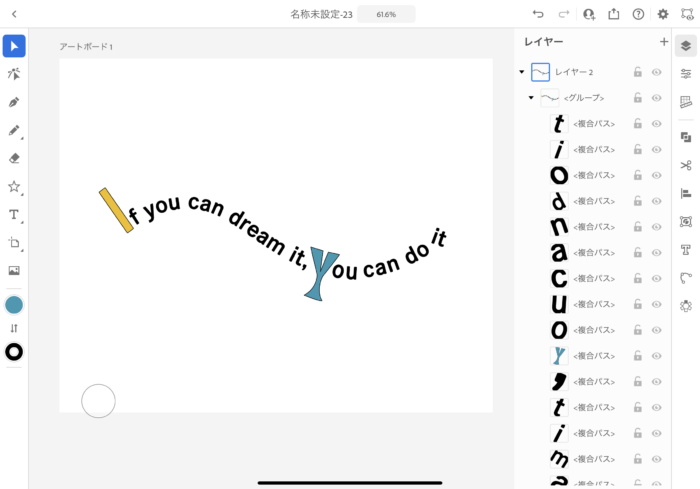
一文字ずつ文字の大きさを変える
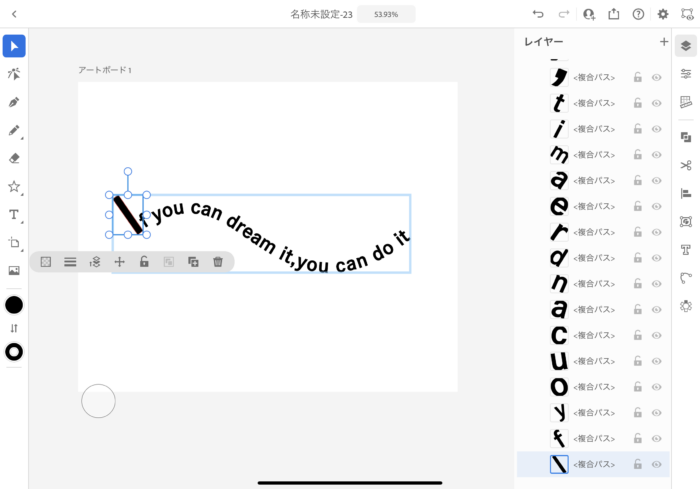
文字の大きさの変更を行う場合は、【選択ツール】を選択してから大きさの変更を行いたい文字を押下し◯を上下左右にドラックします。


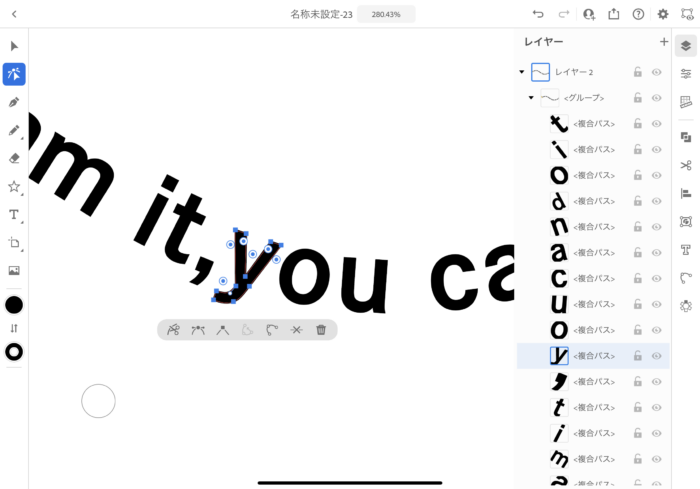
一文字ずつ文字の形を変える
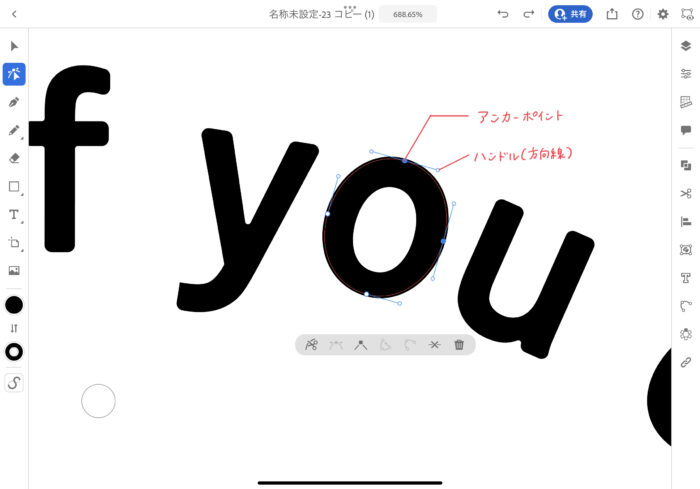
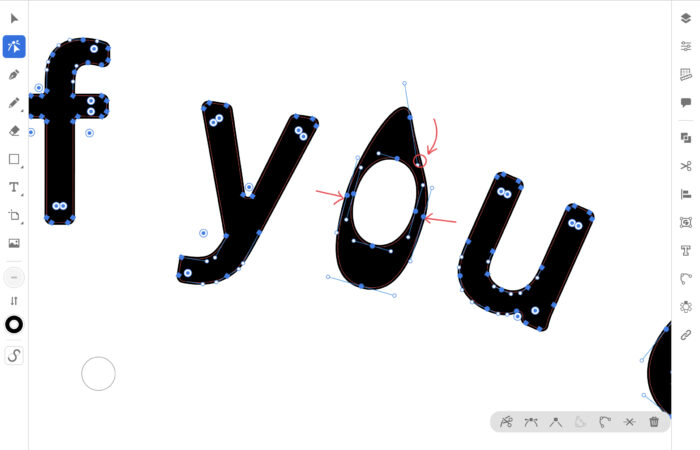
【ダイレクト選択ツール】を使えば、パスを編集できるようになり文字を自由に変形することができます。
アンカーポイントは幅の調整、ハンドルは方向の調整を行うことができます。


文字の角に丸みを出したり、元に戻したい場合は◉をドラックします。

一文字ずつ文字の色を変える
文字の色を変更したい場合は、再度【選択ツール】を押下してから変更したい文字を選び、カラーパネルで色を変更します。

詳しい色の変更方法は下記ページで紹介しています。
今回は、頭文字をアレンジしてみました。このように、文字の大きさや見た目・色も一文字ずつ編集できるようになるのがアウトライン化の便利な点です。
以上、基本的な文字の挿入から、パスを活用したレイアウト方法の紹介でした。アレンジ方法は随時更新していこうと思いますのでチェックしてみてください!