クリッピングマスクの機能は、デスクトップ版から重宝されている方も多いかと思いますが、iPad版はより簡単に編集を行う事ができます。ここでは、切り抜き用のオブジェクトの作成からクリッピングマスクまでの手順を解説します。
切り抜きたい形を作成する
今回は、元になる形は写真をトレースして作成します。
クリッピングマスクの方法だけご覧になりたい方は、2項のクリッピングマスクの方法からご覧ください。
トレースしたい画像の挿入
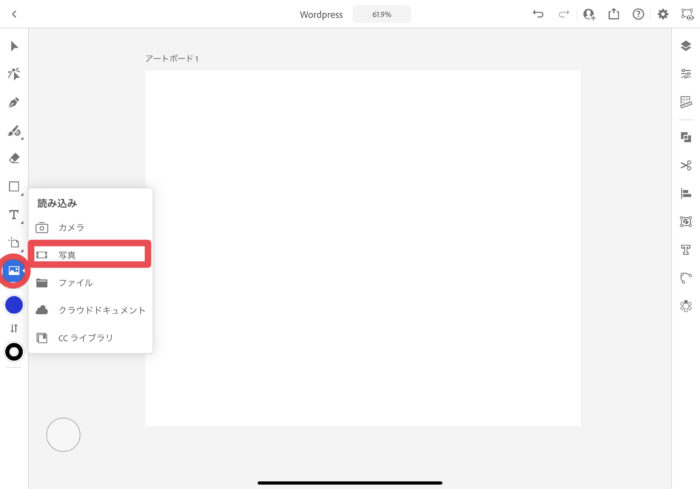
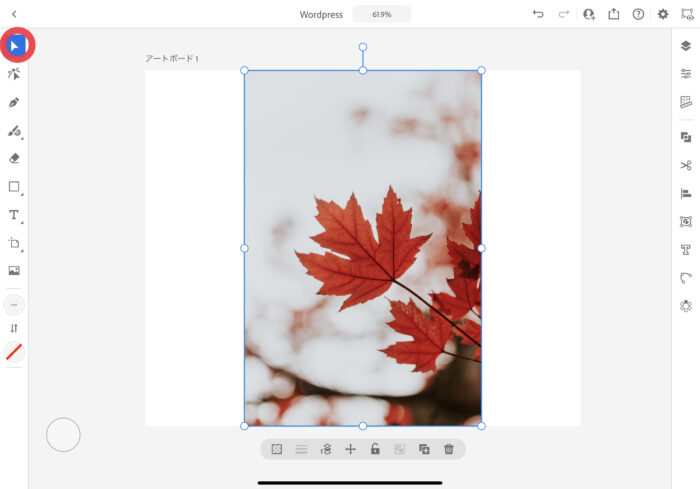
①左のメニューバーから画像を挿入します。

②選択ツールを選び、画像の大きさを変更します。今回は中心の紅葉を型どりたいので、拡大します。

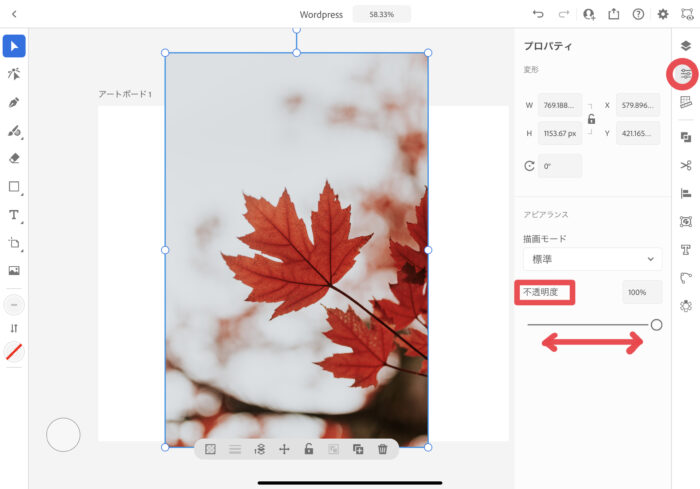
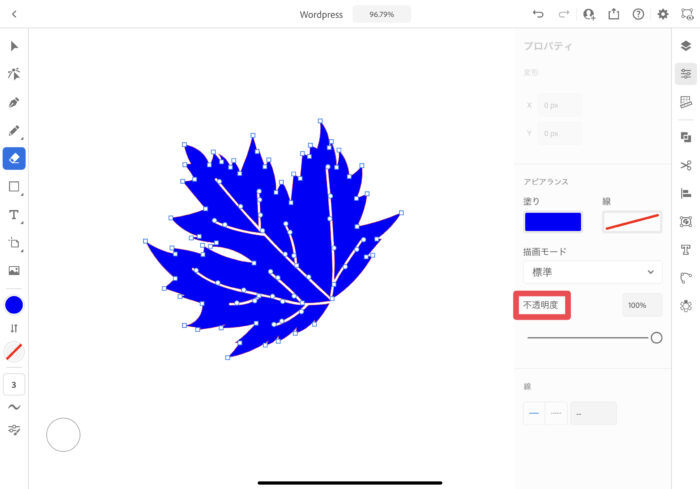
③トレースを行うため、画像を透過させます。タスクバーのプロパティから不透明度を調整します。

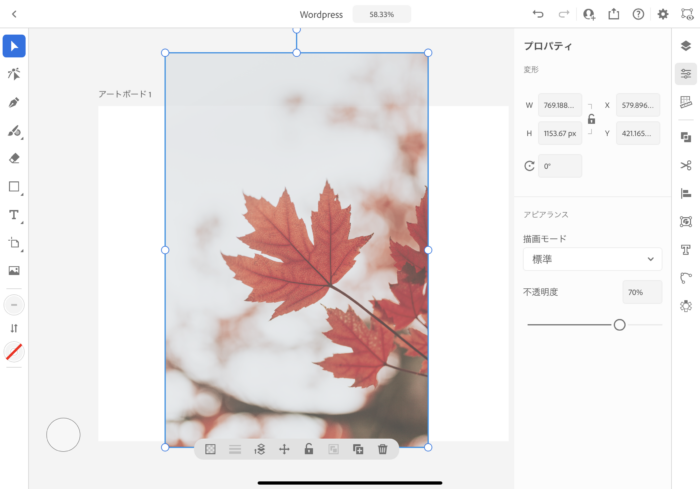
今回は、70%に設定しました。

画像のトレース
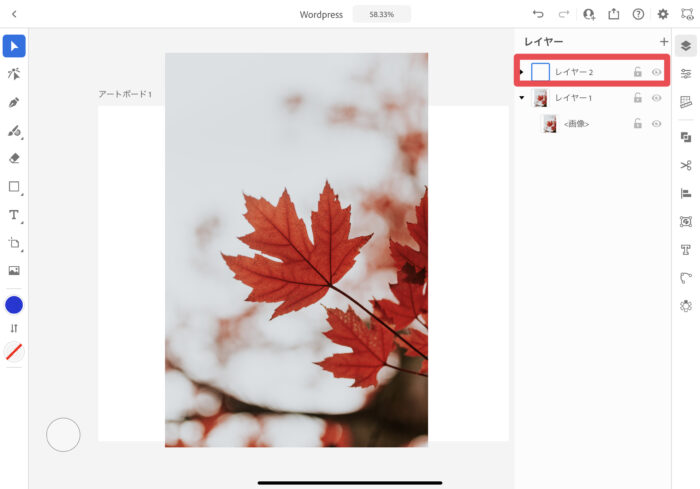
①トレース用にレイヤーを追加します。タスクバーでレイヤーメニューから+を押しレイヤーを追加します。

②ツールバーでペンを選択します。

ペンの塗りつぶしや枠の色の設定については、こちらの記事で解説しているので、設定方法がわからない場合はこちらを参考にしてみてください。
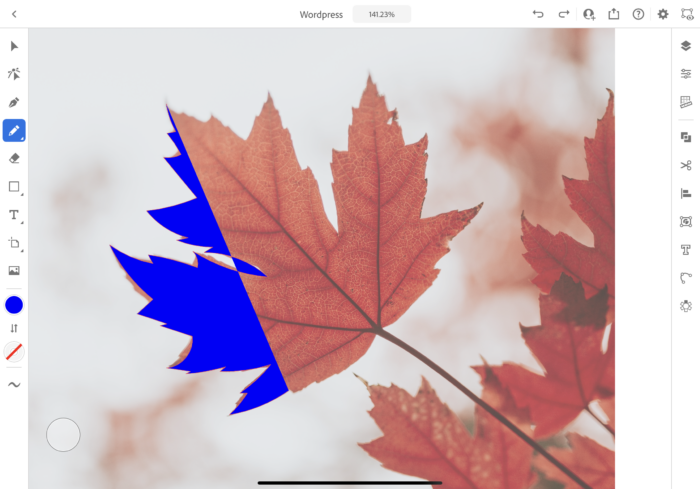
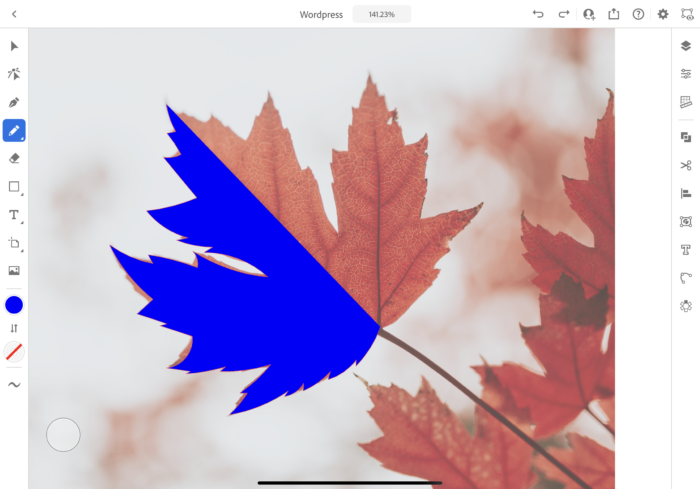
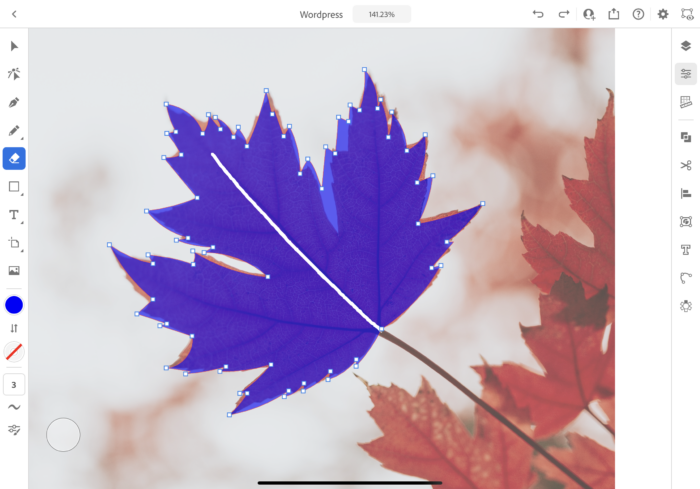
③先程挿入したレイヤーを選択していることを確認してから、写真をトレースしていきます。


トレース後の微調整
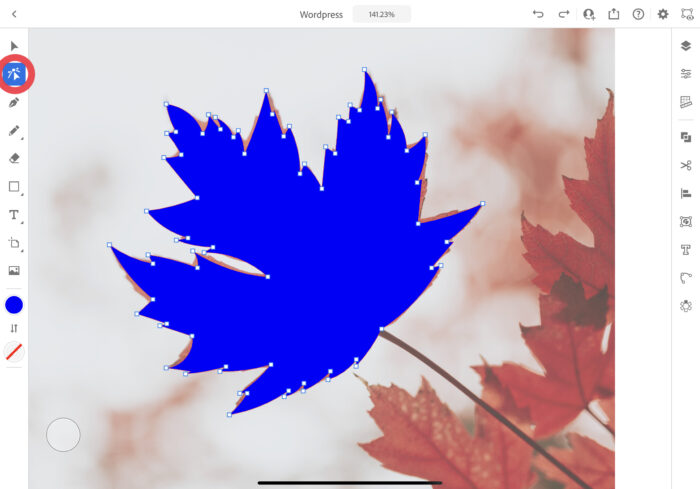
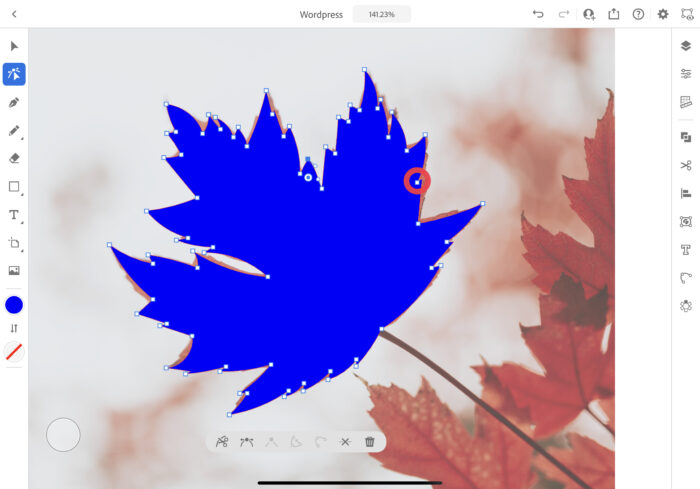
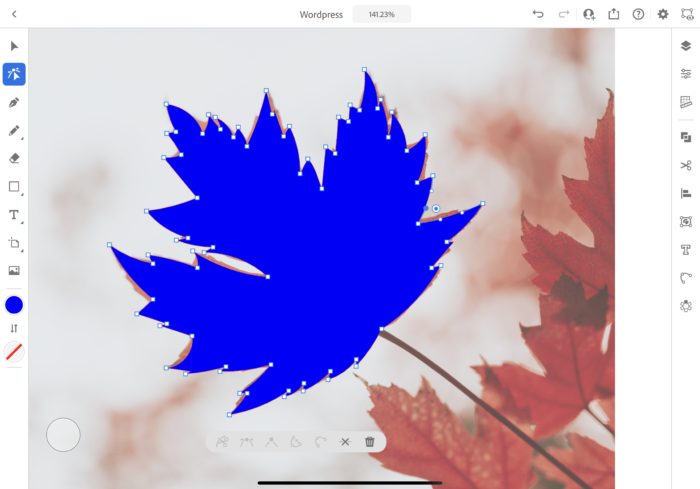
④トレースが終わったら、ダイレクト選択ツールを使って微調整を行なっていきます。

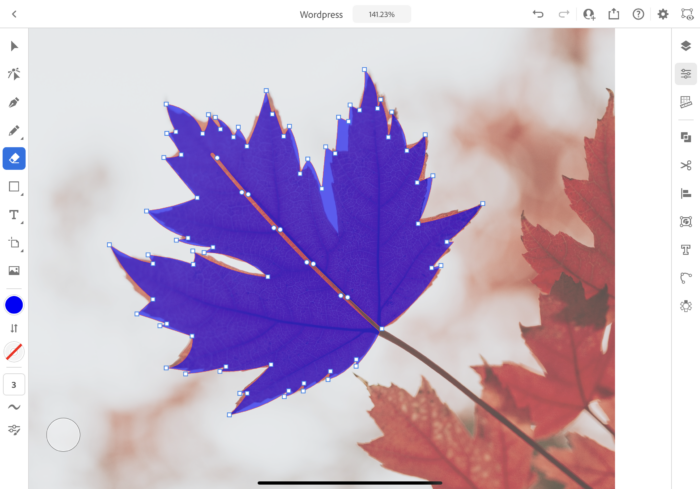
微調整をしたいパスを選択して、形を修正していきます。

以下は、修正後の画像です。

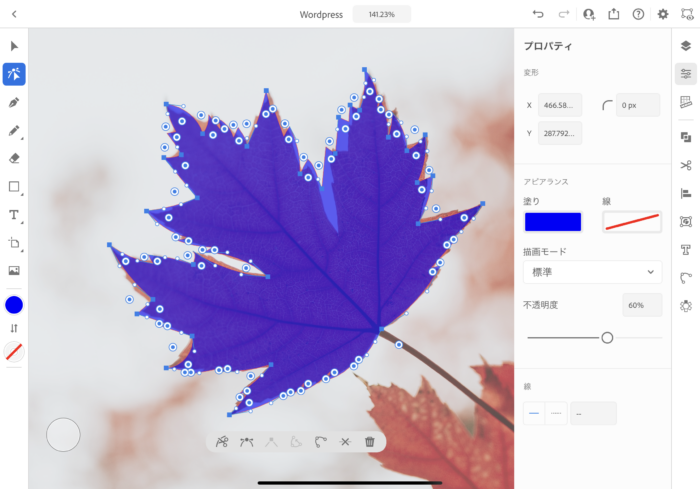
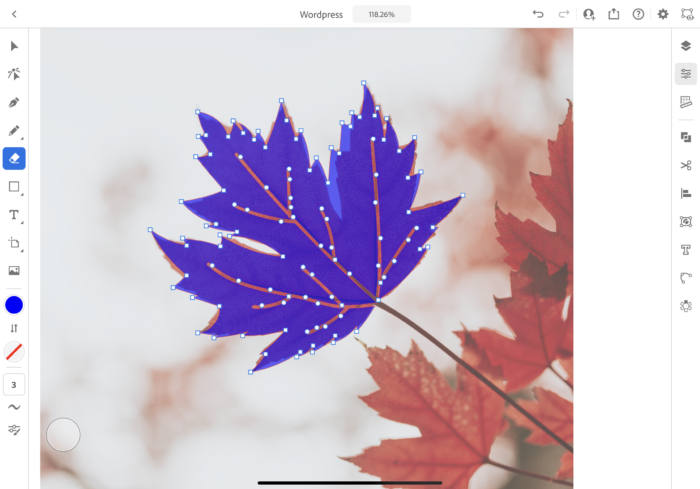
ここからは、おまけになりますが今回は葉脈の部分を再現したいので不要な箇所を消していきます。元の画像が見えるようにトレースのレイヤーを透過します。

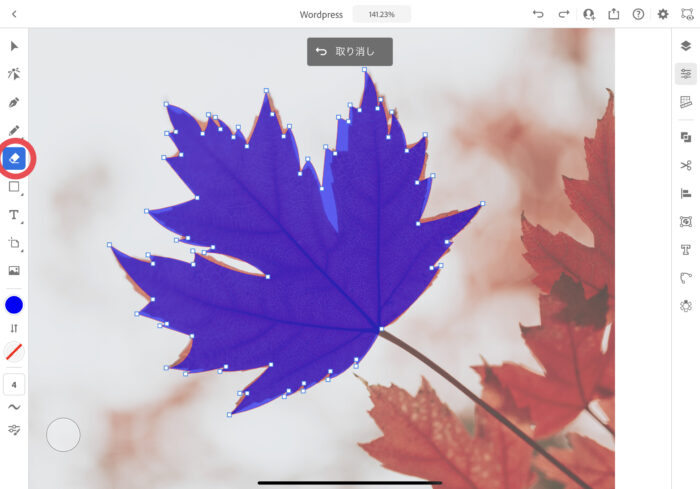
ツールバーの消しゴムを使って不要な部分を消していきます。


消しゴムから手を離すと、消しゴムの部分もパス化されるため、こちらもダイレクト選択ツールで微調整を行うことができます。


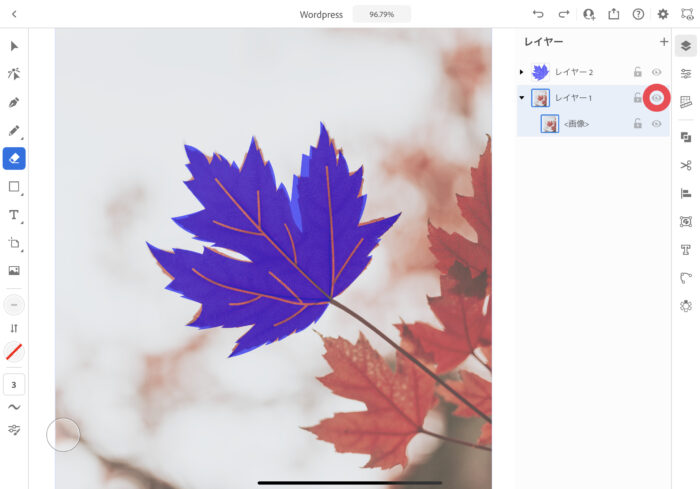
⑤修正が終わったら、元の画像を非表示にします。

⑥トレースのレイヤーも不透明度を変更していた場合は、100%へ戻します。

クリッピングマスクの方法
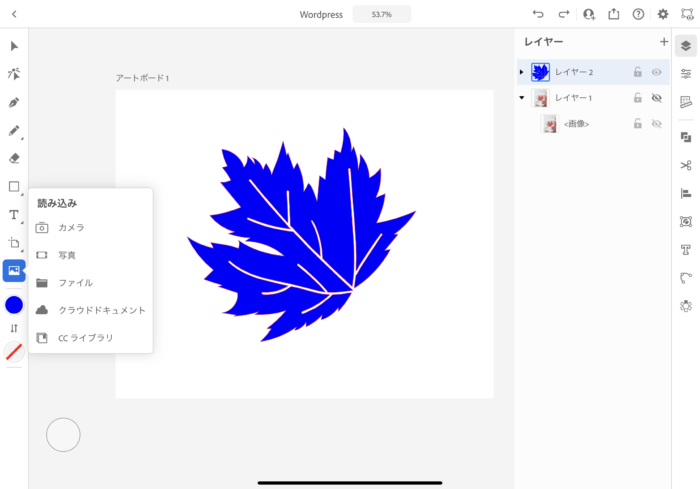
①トレースしたオブジェクトのレイヤーを選択したまま、画像の読み込みを選択します。
※デスクトップ版の場合、型抜き用のオブジェクトのレイヤーと画像レイヤーを分けて配置を行う必要がありましたが、iPad版は手作業のレイヤー追加無しで設定ができます。

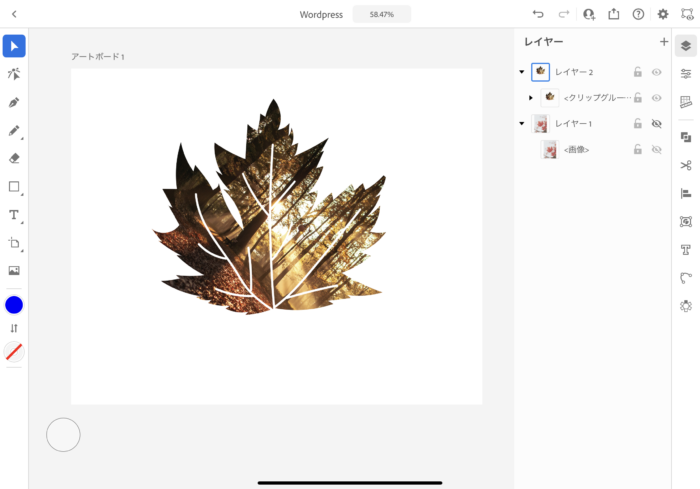
今回はこちらの画像を取り込みます。

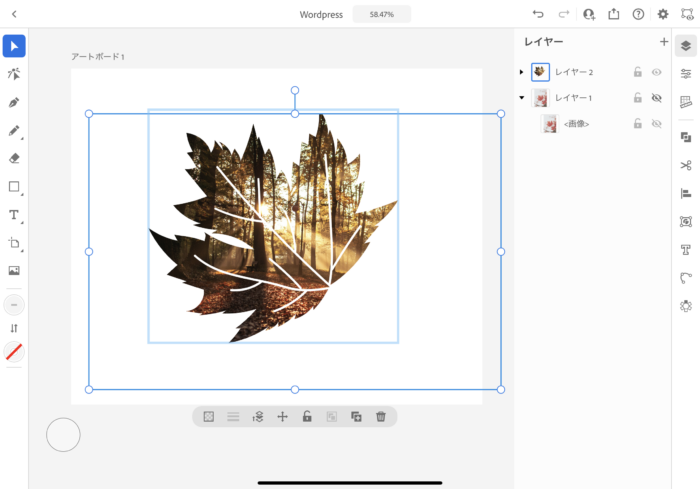
オブジェクトを選択した状態で画像を挿入すると、そのオブジェクト内に画像を配置してくれます。画像のサイズは選択ツールで変更できます。

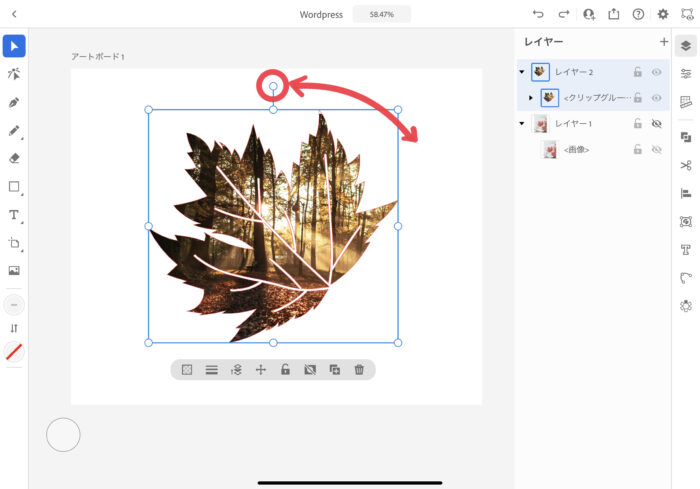
画像の回転も可能です。


以上、切り抜き用のオブジェクトの作成からクリッピングマスクまでの紹介でした。